Python | Django | テンプレートにおけるフィルタ・リファレンスの使い方

公開日:2021/6/22
Pythonには,DjangoというWebアプリケーションフレームワークがある.フレームワークのため,Djangoを利用するとWebアプリを通常よりも短時間で開発することが可能になる.
前記事にて,テンプレートの継承方法を記した.前記事での設定をそのまま引き継いだ上で,本記事では,テンプレートのおけるフィルタ・リファレンスを以下2構成にて説明する.
・フィルタ・リファレンスの準備
・フィルタ・リファレンスの一覧
◆実施環境
Python 3.8.8
Django 3.2.3
- フィルタ・リファレンスの準備
“tmp_app/templates/views.py"に"chocolate"の関数を追加する.追加後の"views.py"は以下のようになる.
from django.shortcuts import render
def index(request):
return render(request,'index.html',context={
'greeting_mo':'Good Morning',
'greeting_af':'Good Afternoon',
'greeting_ev':'Good Evening',
'drink_list':['water','coffee','tea','milk'],
})
def sub1(request):
return render(request,'sub1.html')
def sub2(request):
return render(request,'sub2.html')
def chocolate(request): # 以下追記箇所
return render(request,'chocolate.html',context={
'product_name':'fran',
'maker':'meiji',
'weight':13.8,
'site_url':'https://shelokuma.com/',
'type':[
'Original Chocolat','Double Chocolat','Original White'
],
'desctiption':"""Fran has thick
and
crunchy biscuit sticks.
""",
'maker_sales_amt':'1191700000000',
})“tmp_app/templates/urls.py"に"chocolate"のpathを追加する.追加後の"urls.py"は以下のようになる.
from django.urls import path
from . import views
app_name = 'tmp_app'
urlpatterns = [
path('',views.index,name='index'),
path('sub1',views.sub1,name='sub1'),
path('sub2',views.sub2,name='sub2'),
path('chocolate',views.chocolate,name='chocolate') # 追記箇所
]“tmp_project/urls.py”は前回編集したので変更することはないが,ブラウザを開く際に”template_app/”が必要なので,現在のコードを以下に記す.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('template_app/', include('tmp_app.urls')),
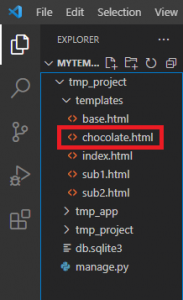
]“tmp_project/templates"に"chocolate"関数のページ(“chocolate.html")を作成する.作成後,以下のような構成になる.
“tmp_project/templates/index.html"に以下を記述する.
<h2>{{ product_name }}</h2>
<h2>{{ maker }}</h2>
<p><h2>サイトURL: {{ site_url }}</h2></p>
<h2>{{ weight }}g</h2>
<p><h2>メーカーの売上: {{ maker_sales_amt }}円</h2></p>
<p><h2>Franの種類: {{ type }}</h2></p>
<p><h2>Franの説明: {{ desctiption }}</h2></p>
ターミナルを開き,”conda activate 仮想環境名”を実行し,仮想環境に移行する.”tmp_project”のディレクトリで”python manage.py runserver”を実行すると,以下が出力される.
System check identified no issues (0 silenced).
June 22, 2021 - 02:30:53
Django version 3.2.3, using settings 'tmp_project.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.“http://127.0.0.1:8000/”をクリックし,ブラウザを開くと以下のように表示される.
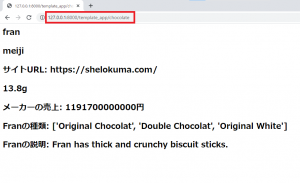
ブラウザのURLに”http://127.0.0.1:8000/template_app/chocolate”を記入し,ブラウザを開くと,”chocolate.html”に記述した内容が以下のように出力される.
- フィルタ・リファレンスの一覧
テンプレートにおける以下フィルタ・リファレンスを各々説明する.1で記した"tmp_project/templates/index.html"に記載されているコードに基づき,各フィルタ・リファレンスをどのように記述するのかを明示する.また,当該記述が,1で出力したブラウザの内容にどのような変化を与えるのかを確認する.
“upper", “capfirst", “lower", “urlize", “floatformat", “random", “join", “length", “truncatechars", “truncatewords", “linebreaks", “default"
■upper
入力値をすべて大文字にする.波括弧"{}"内で以下のように利用する.
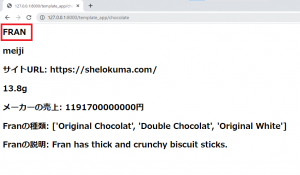
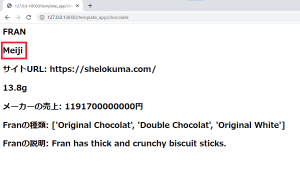
{{ product_name | upper }}■実行結果
ブラウザには以下のように出力される.値がすべて大文字になった.
■capfirst
入力値の最初の文字を大文字にする.波括弧"{}"内で以下のように利用する.
{{ maker | capfirst }}■実行結果
ブラウザには以下のように出力される.値の最初の文字が大文字になった.
■lower
入力値の文字を小文字にする.波括弧"{}"内で以下のように利用する.
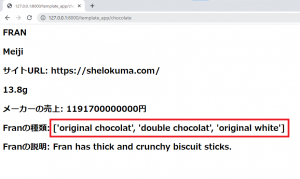
{{ type | lower }}■実行結果
ブラウザには以下のように出力される.各単語の最初の文字が大文字だったのがすべて小文字になった.
■urlize
URLをクリック可能なリンクに変換する.波括弧"{}"内で以下のように利用する.
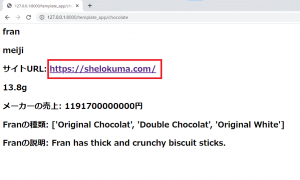
{{ site_url | urlize }}■実行結果
ブラウザには以下のように出力される.URLの箇所はクリックできるようになる.
■floatformat
引数なしで利用した場合,小数点以下1桁にする.引数をゼロにすると,一番近い整数にする.波括弧"{}"内で以下のように利用する.
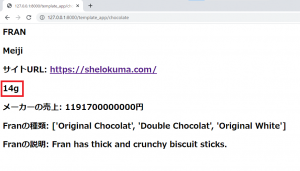
{{ weight | floatformat:'0' }}■実行結果
ブラウザには以下のように出力される.引数をゼロにしているので,"13.8g"が,一番近い整数である"14g"になった.
■random
リストからランダムな値を返す.波括弧"{}"内で以下のように利用する.
{{ type | random }}■実行結果
ブラウザには以下のように出力される.ブラウザを更新する度に,赤枠の値はリストの中からランダムで選択・表示される.
■join
リストの値を文字列でつなぐ.波括弧"{}"内で以下のように利用する.
{{ type | join:',' }}■実行結果
ブラウザには以下のように出力される.リストに含まれている3つの値が連結されて出力される.
■length
値の長さを返す.文字列とリストに適用される.波括弧"{}"内で以下のように利用する.
{{ type | length }}■実行結果
ブラウザには以下のように出力される.リストには3つの値が収納されているので,"3″が出力される.
■truncatechars
文字列において,指定された引数の文字数以降が切り詰められる.以下は,"maker_sales_amt"の5文字目以降が切り詰められることを意味する.波括弧"{}"内で以下のように利用する.
{{ maker_sales_amt | truncatechars:5 }}■実行結果
ブラウザには以下のように出力される.文字列の5文字目以降が切り詰められる.
■truncatewords
文字列において,指定された単語以内に切り詰められる.以下は,"maker_sales_amt"の値が3単語以内に切り詰められることを意味する.波括弧"{}"内で以下のように利用する.
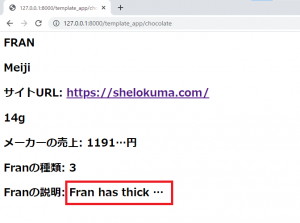
{{ desctiption | truncatewords:3 }}■実行結果
ブラウザには以下のように出力される.文字列が3単語以内に切り詰められる.
■linebreaks
元々の改行が適用されるようになる.波括弧"{}"内で以下のように利用する.
{{ desctiption | linebreaks }}■実行結果
ブラウザには以下のように出力される.元々以下赤枠のように改行されていた値だったが,"linebreaks"を利用する前は改行が適用されずブラウザに出力されていた."linebreask"を利用することで,値が改行されるようになった.
■default
値が"False"の場合,引数に指定したデフォルト値を利用する."False"でない場合,入力値を利用する.波括弧"{}"内で以下のように利用する.なお,変数"taste"は,1の"tmp_project/templates/index.html"で記述されておらず,新たに作成・利用した.
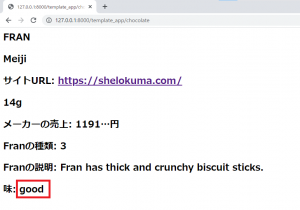
{{ taste | default:'good' }}■実行結果
ブラウザには以下のように出力される."taste"という変数はないので,"False"が該当する.そのため,デフォルト値である"good"が出力される.
以上