Python | 問題解決 “import ‘django.db’ could not be resolved from source”

今までPythonの環境構築にAnacondaを利用していたが,pipenvに替えた.VS CodeにてDjangoを利用したWebアプリを開発中,以下のような問題が出現した.そのため,その解決方法をこちらの記事にて記す.
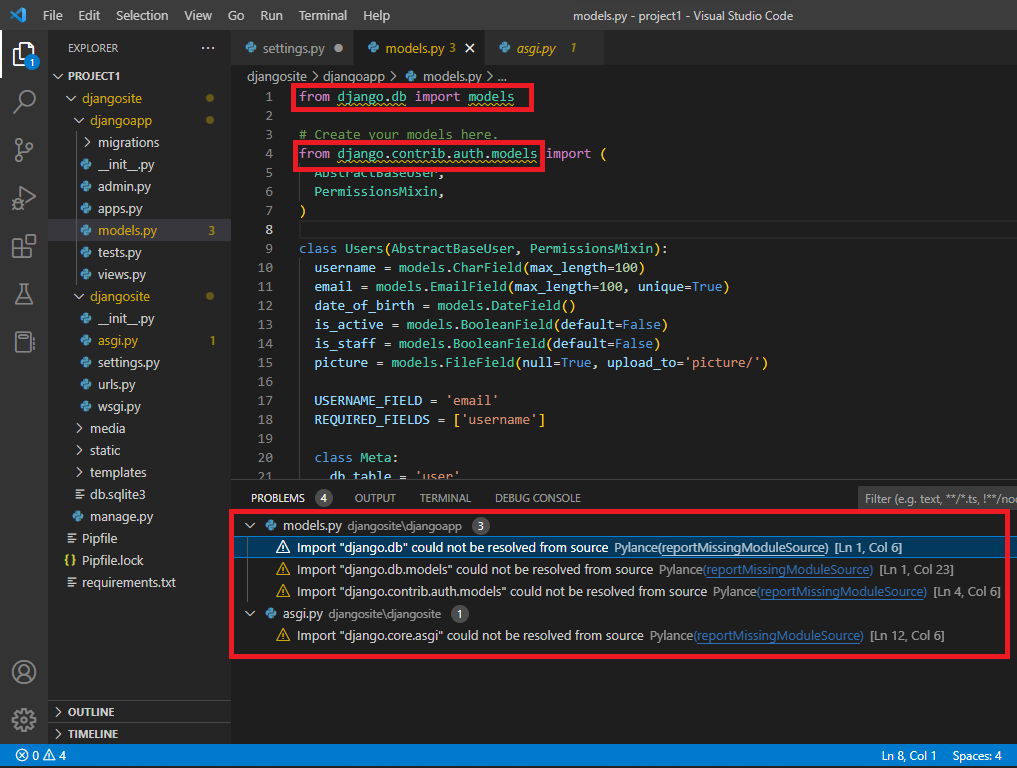
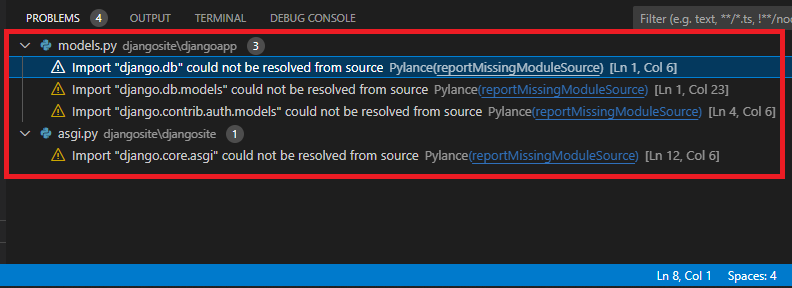
“import 'django.db’ could not be resolved from source"
実施環境
各バージョンの確認方法はこちら
OS: Windows11
Python 3.11
Django 4.1.5
pipenv version 2022.12.19
背景
VS CodeにてDjangoを利用したWebアプリ開発中,以下画像のような問題が出現した.そのため,問題解決方法にて当該問題の解決方法を記す.

問題解決方法
なお,最初,方法1を実施したが,解決できなかったため,方法2を実施し,問題解決することができた.
方法1で参考にしたURL
>3PySci | Visual Studio CodeでDjangoのライブラリが「Import XXX could not be resolved from source」になる時の対処法
方法2で参考にしたURL
stackoverflow | VSCode Python Extension “Downloading Microsoft Python Language Server" hangs
方法1
VS Codeを開き,以下を実施することで仮想環境に入る.
~\project1 $ pipenv shell以下を実行する.
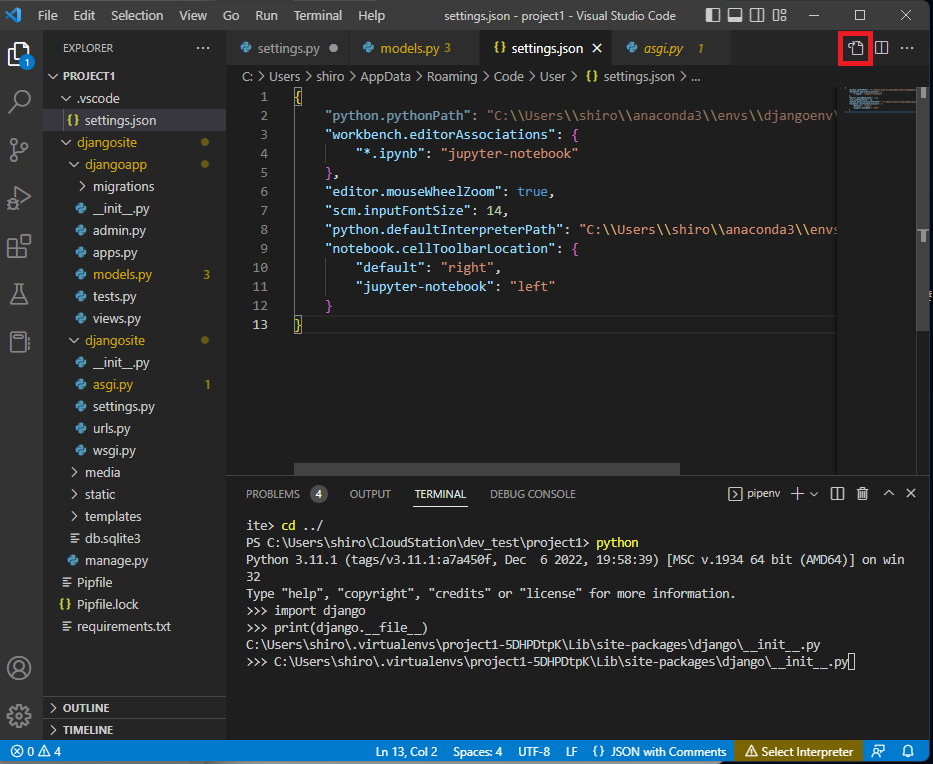
~\project1 $ python以下のように出力される.

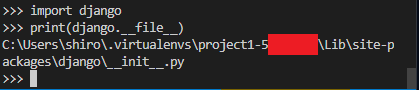
“>>>"の後ろに入力できるようになったら,"import django"を実行する.その後,"print(django.__file__)"を実行する.実行するとパスが出力される.
パスの中の以下部分は後に利用する.
”C:\Users\shiro.virtualenvs\project1-5xxxxx\Lib\site-packages”

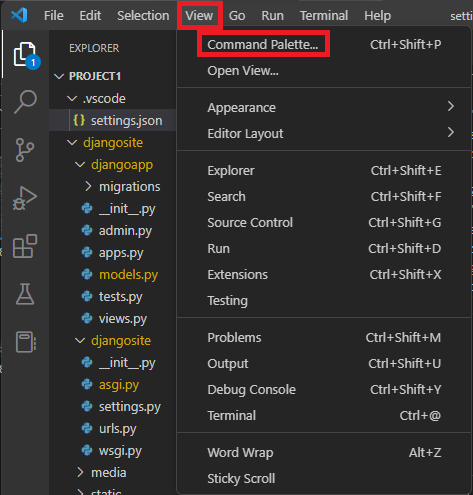
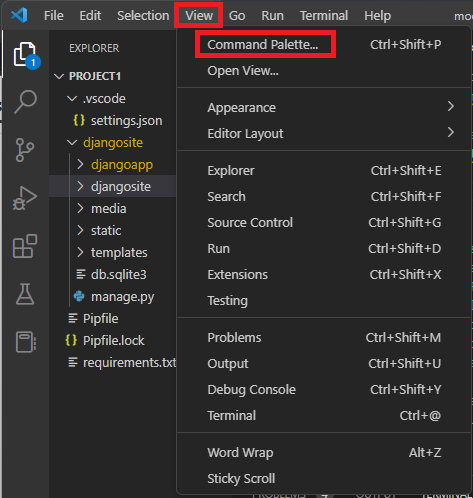
以下VS Code画面の"View"をクリックし,"Command Palette"を選択する.

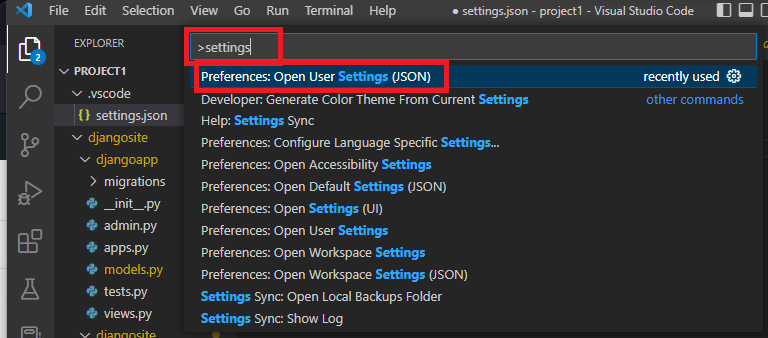
以下画面になるので,検索バーに"settings"と入力し,"Open User Settings (JSON)"を選択する.

以下画面になるので,赤枠の"Open settings"をクリックする.

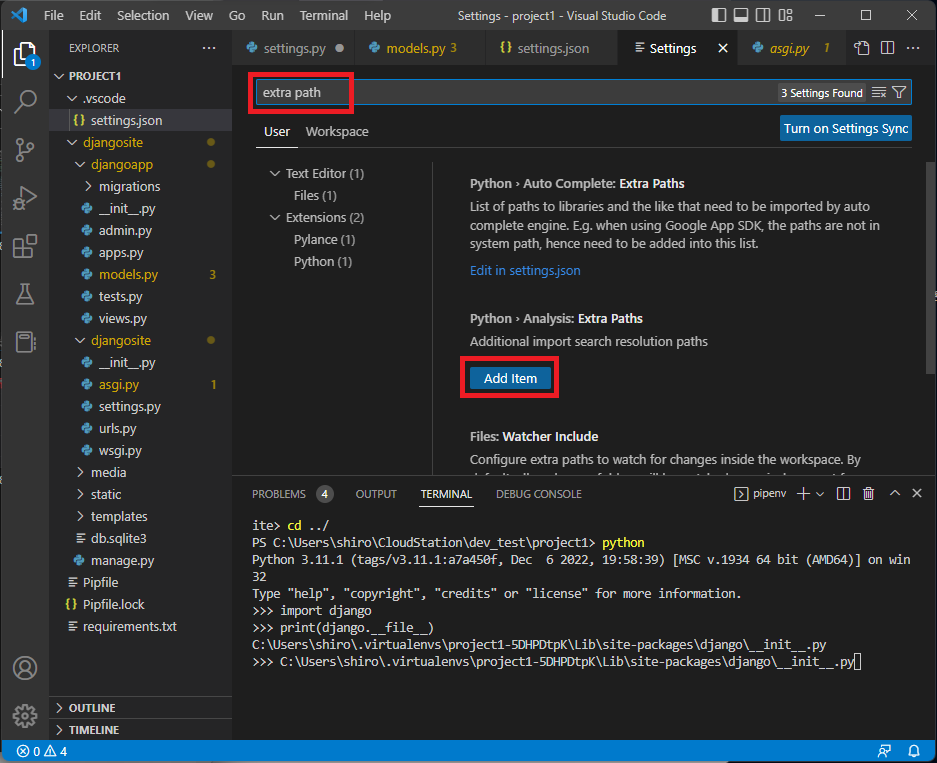
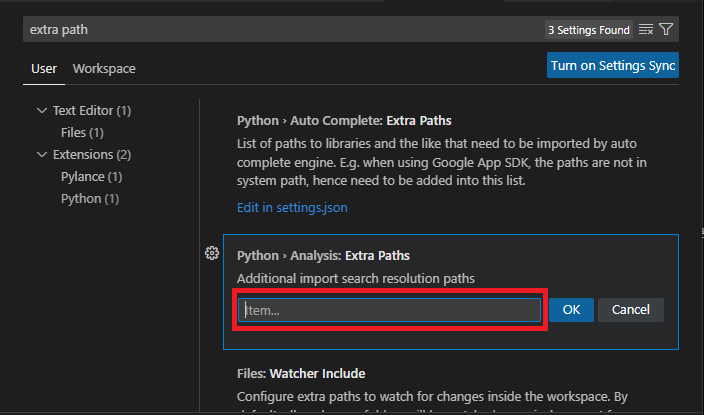
以下画面になるので,検索バーに"extra path"と入力し,"Add Item"をクリックする.

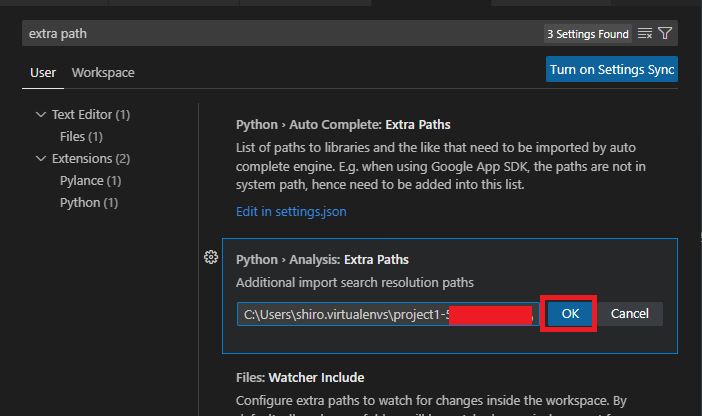
以下画面になるので,上記パスを赤枠に入力し,"OK"をクリックする.

実際に上記パスを入力し,"OK"をクリックする.

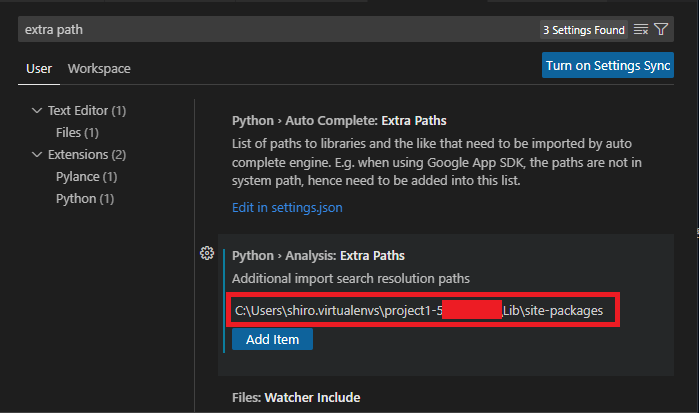
以下画面になる.

以下のように,問題は解決しなかったため,方法2を実施する.

方法2
“View"をクリックし,"Command Palette"を選択する.

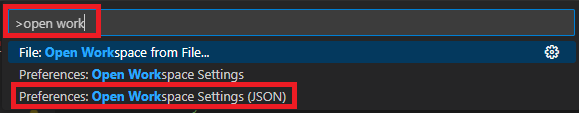
以下検索バーに,"open work"を入力し,"Open Wordspace Settings (JSON)"を選択する.

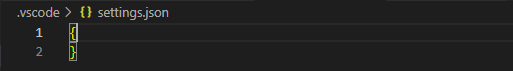
以下画面に遷移する.

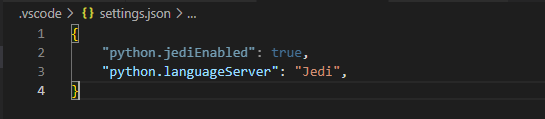
以下のように,コードを入力し,保存する.

VS Codeを再起動すると,以下のように問題が解消した.

参照
>3PySci | Visual Studio CodeでDjangoのライブラリが「Import XXX could not be resolved from source」になる時の対処法
stackoverflow | VSCode Python Extension “Downloading Microsoft Python Language Server" hangs
Qiita | VSCode Django Import xxx could not be resolved from source Pylance エラーの解決方法
以上