React | OpenWeather APIを利用した気象情報Web Appの構築方法

Reactとは,コンポーネンツをベースとしたユーザーインターフェイスを構築するためのフリーのフロントエンドJavaScriptライブラリーであり,Meta社によって開発された.
Reactは,Next.jsのようなフレームワークを利用してシングルページやモバイルもしくはサーバーレンダーアプリケーションの開発に利用することができる.
以下ページにてReactを学ぶことができる.
実施環境
OS: Windows11
気象情報Web Appの構築方法
以下記事を参照し,Reactのプロジェクトを作成する.今回プロジェクト名は,"weather-app"とした.
shelokuma tech blog | React | 環境構築方法
OpenWeatherサイトにおけるAPIキーの取得
以下OpenWeatherサイトにアクセスし,アカウントを作成する.
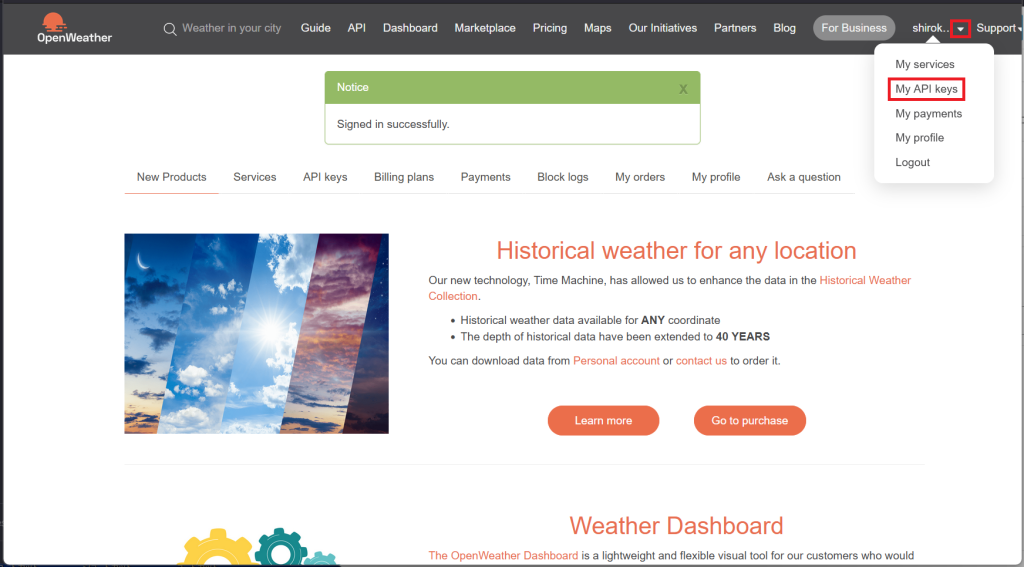
アカウント作成後,サインインすると,以下画面に遷移する.赤枠の下矢印をクリックし,"My API keys"をクリックする.

以下画面に遷移するので,赤枠のAPI Keyをコピーする.

コンポーネントの作成
ターミナルにて,以下コマンドを実行し,"axios"をインストールする.
$ npm install axiosプロジェクト下にある"src"フォルダに"Weather.js"を作成し,以下コードを実装する.なお,7行目の"API Key"に自身のAPI Keyを入力する.
import React, { useState } from 'react';
import axios from 'axios';
const Weather = () => {
const [weatherData, setWeatherData] = useState(null);
const [city, setCity] = useState('');
const [apiKey] = useState('API Key');
const celsius = (kelvin) => kelvin - 273.15;
const getWeather = async () => {
try {
const response = await axios.get(
`https://api.openweathermap.org/data/2.5/weather?q=${city}&appid=${apiKey}`
);
setWeatherData(response.data);
} catch (error) {
console.error('Error fetching weather data:', error);
}
};
return (
<div>
<h2>Weather App</h2>
<input
type="text"
placeholder="Enter city name"
value={city}
onChange={(e) => setCity(e.target.value)}
/>
<button onClick={getWeather}>Get Weather</button>
{weatherData && (
<div>
<h3>{weatherData.name}, {weatherData.sys.country}</h3>
<p>Temperature: {celsius(weatherData.main.temp).toFixed(1)}°C</p>
<p>Description: {weatherData.weather[0].description}</p>
</div>
)}
</div>
);
};
export default Weather;“src"フォルダにある"App.js"を以下のように編集する.
import React from 'react';
import Weather from './Weather';
function App() {
return (
<div className="App">
<Weather />
</div>
);
}
export default App;以下コマンドを実行すると,
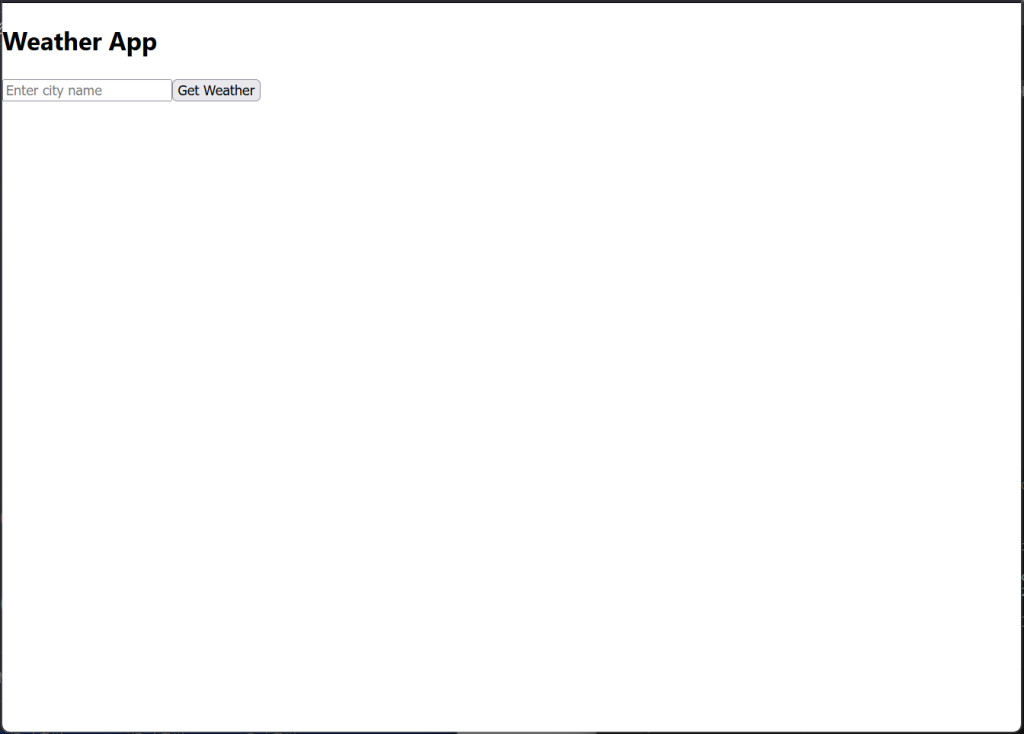
$ npm startブラウザが開き,以下のように実装することができた.検索バーには市を入力すれば利用できる.

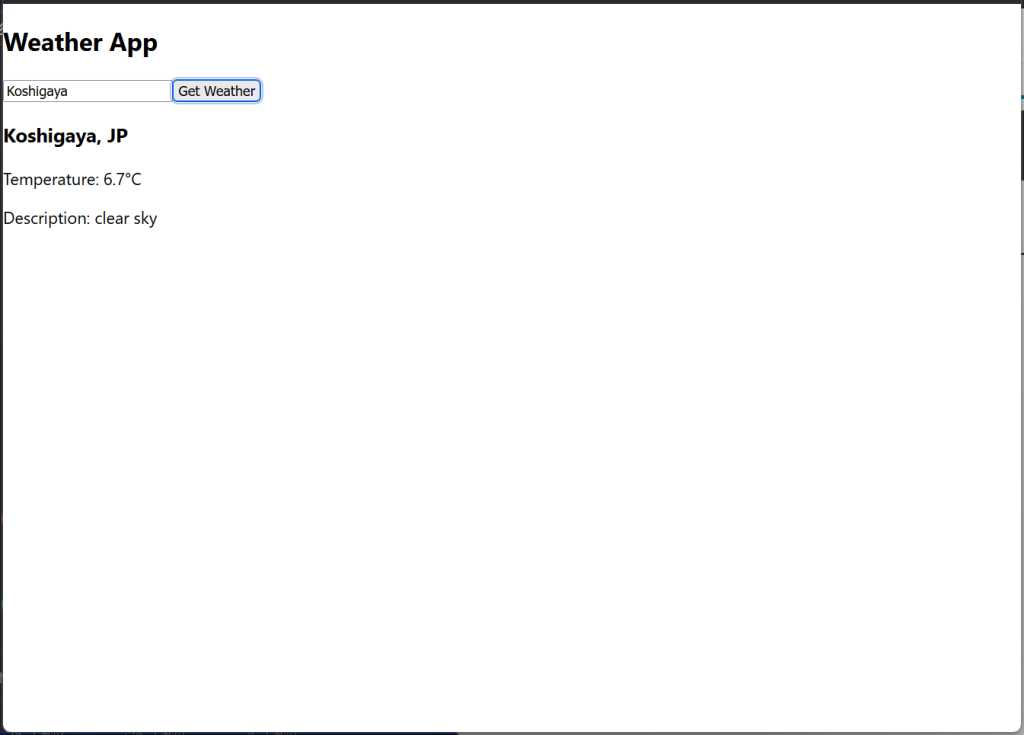
以下検索バーに"Koshigaya"と入力し,"Get Weather"をクリックすると,日本の越谷市の気温と天気が出力される.

以上


