Python | Django | フォームにおける画像のアップロード方法

公開日:2021/7/16
Pythonには,DjangoというWebアプリケーションフレームワークがある.フレームワークのため,Djangoを利用するとWebアプリを通常よりも短時間で開発することが可能になる.
前記事にて,「“ModelFormSet"を利用した複数フォームの表示方法」を記した.前記事での設定をそのまま引き継いだ上で,本記事では,「フォームにおける画像のアップロード方法」を以下にて記す.
◆実施環境
Python 3.8.8
Django 3.2.3
■フォームにおける画像のアップロード方法
“form_project/setting.py"の最下部に以下を追記する.
MEDIA_URL = '/media/'
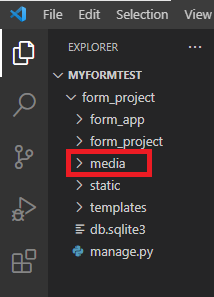
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')“form_project"に"media"フォルダを作成する.プロジェクトの構成は以下のようになる.
“form_app/views.py"に追記し,以下のように編集する.
from django.shortcuts import render
from django.forms import formset_factory, modelformset_factory
from . import forms
from . models import ModelSetName
import os # 追記箇所
from django.core.files.storage import FileSystemStorage # 追記箇所
def index(request):
return render(request, 'form_temp/index.html')
def form_page(request):
form = forms.ChocolateInfo()
if request.method == 'POST':
form = forms.ChocolateInfo(request.POST)
if form.is_valid():
print('submission is successful')
print(form.cleaned_data)
else:
print('submission is failed')
return render(
request,'form_temp/form_page.html', context={
'form':form
}
)
def form_bird(request):
form = forms.BirdModelForm()
if request.method == 'POST':
form = forms.BirdModelForm(request.POST)
if form.is_valid():
form.save()
return render(
request, 'form_temp/form_bird.html', context={'form':form}
)
def form_set_name(request):
TestFormset = formset_factory(forms.FormSetName, extra=4)
formset = TestFormset(request.POST or None)
if formset.is_valid():
for form in formset:
print(form.cleaned_data)
return render(
request, 'form_temp/form_set_name.html',
context = {'formset':formset}
)
def modelform_set_name(request):
TestModelFormSet = modelformset_factory(ModelSetName, form=forms.ModelFormSetName, extra=4)
modelformset = TestModelFormSet(request.POST or None)
if modelformset.is_valid():
modelformset.save()
return render(
request, 'form_temp/modelform_set_name.html',
context={'modelformset':modelformset}
)
def upload_pic(request): # 以下追記箇所
if request.method == 'POST' and request.FILES['upload_file']:
upload_file = request.FILES['upload_file']
file_store = FileSystemStorage()
file_path = os.path.join('upload', upload_file.name)
file = file_store.save(file_path, upload_file)
uploaded_file_url = file_store.url(file)
return render(request, 'form_temp/upload_file.html', context={
'uploaded_file_url': uploaded_file_url
})
return render(request, 'form_temp/upload_file.html')“form_app/urls.py"に追記し,以下のように編集する.
from django. urls import path
from . import views
app_name = 'form_application'
urlpatterns = [
path('', views.index, name='index'),
path('form_page/', views.form_page, name='form_page'),
path('form_bird/', views.form_bird, name='form_bird'),
path('form_set_name/', views.form_set_name, name='form_set_name'),
path('modelform_set_name/', views.modelform_set_name, name='modelform_set_name'),
path('upload_pic/', views.upload_pic, name='upload_pic'), # 追記箇所
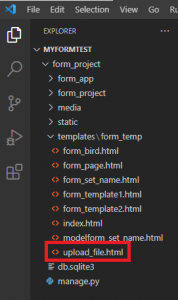
]“form_project/templates/form_temp"に"upload_file.html"を作成する.プロジェクト内の構成は以下のようになる.
“upload_file.html"は以下のように編集する.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Upload</title>
</head>
<body>
<form method="POST" enctype="multipart/form-data">
{% csrf_token %}
<input type="file" name="upload_file"><br>
<input type="submit" value="保存">
</form>
{% if uploaded_file_url %}
<p>保存先: <a href="{{ uploaded_file_url }}">{{ uploaded_file_url }}</a></p>
{% endif %}
</body>
</html>ターミナルを開き,”conda activate 仮想環境名”を実行し,仮想環境に移行する(移行方法の詳細はこちら)."cd form_project"を実行することによって,”form_project”のディレクトリに移動する.その後,”python manage.py runserver”を実行すると,以下が出力される.
(djangoenv) C:\Users\shiro\Desktop\210517_python development\myformtest\form_project
>python manage.py runserver
System check identified no issues (0 silenced). # 以下出力箇所
July 16, 2021 - 03:47:41
Django version 3.2.3, using settings 'form_project.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.“http://127.0.0.1:8000/"をクリックするとブラウザによって以下ページに遷移する.
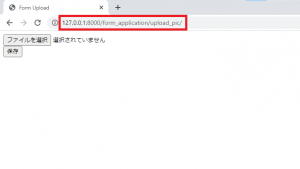
URLに"http://127.0.0.1:8000/form_application/upload_pic"を入力すると,以下ページに遷移する."ファイルを選択"をクリックし,画像ファイルを選び,"保存"をクリックする.
“保存"をクリックすると,以下画面になる.
VS Codeに戻り,"form_project/media"の中にアップロードした画像ファイルが格納される.
上記jpgファイルをクリックすると以下のように画像を確認できる.
以上