WordPress | プラグイン | Easy FancyBox (画像拡大)

公開日:2021/6/10
更新日:2022/2/7
WordPress(WP)に記事を投稿する場合,キャプチャー画像を添付すると分かりやすい.画像によっては小さくて見づらい場合でも,画像を大きくできる”Easy FancyBox”というプラグインが非常に有用だった.以下に使い方と設定方法の3つの構成で説明をする.
■プラグインの使い方と設定方法
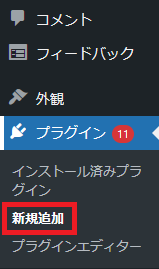
WPにログインをし,"プラグイン"の"新規追加"をクリックする
“Easy FancyBox"を検索すると見つかるので,インストールし,有効にする.
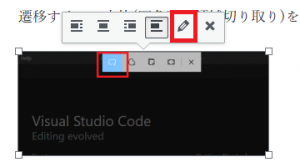
WPに記事を書き,画像を貼り付け,クリックをすると以下画面になるので,赤枠をクリックする.
以下画面に遷移するので,"リンク先"を"メディアファイル"にし,"更新"をクリックする
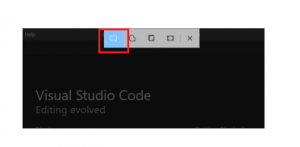
記事を投稿し,以下画像をクリックする.
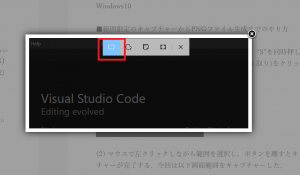
以下画像のように拡大する.バツ印か画像の欄外をクリックすると元のサイズに戻る
設定は以下のようにした
画像貼り付けの際,メディアファイルをデフォルトにするため,以下URLにアクセスする.以下画面に遷移する.
「https://"自分のドメイン名"/wp-admin/options.php」
ctrl + Fボタンを押し,検索バーに"image_default_link_type"を入力し,Enterボタンを押すと以下画面に遷移するので,"file"と入力し,最下部にスクロールする.その後,"変更を保存"をクリックすると変更が有効になる.
3-1. WordPressで画像を拡大するプラグインEasy FancyBoxの設定
以上