Python | Django | アプリケーションとビューの作成方法

公開日:2021/6/16
Pythonには,DjangoというWebアプリケーションフレームワークがある.フレームワークのため,Djangoを利用するとWebアプリを通常よりも短時間で開発することが可能になる.
Djangoでは,プロジェクトの下に複数のアプリケーションが作成される構成となる.以下にアプリケーションとビューの作成方法を記す.
Djangoのプロジェクトの作成方法はこちらを参照.
◆実施環境
Python 3.8.8
Django 3.2.3
■アプリケーションの作成方法
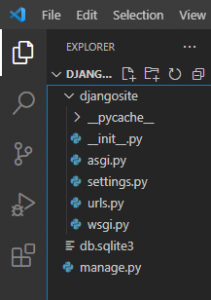
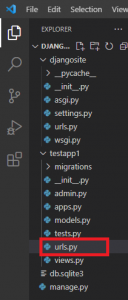
以下のようにDjangoのプロジェクトを開く.
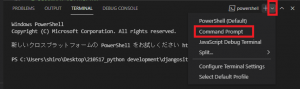
ターミナルを開き,仮想環境下で操作をするので,以下赤枠をクリックし,”Command Prompt”を選ぶ.
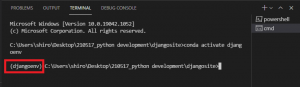
以下のように仮想環境に移行する.
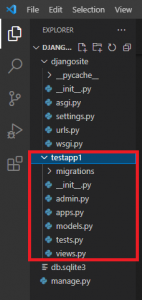
“python manage.py startapp アプリ名"を実行する.アプリ名を"testapp1″にしたので,"python manage.py startapp testapp1″で実行をすると,以下のようにアプリが作成される.
“djangosite/settings.py"の"INSTALLED_APP"に作成したアプリ"testapp1″を追加する.追加すると以下のように更新される.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'testapp1', # 今回追加したアプリ
]
■ビューの作成方法
“testapp1/views.py"に以下のようにし,保存をする.
from django.shortcuts import render
from django.http import HttpResponse # 以降が追記箇所
def index(request):
return HttpResponse('Hello World!')“testapp1″フォルダに"urls.py"を作成する.作成をするとプロジェクトは以下のような構成になる.
“testapp1/urls.py"に以下コードを記載する.
from django.urls import path
from . import views
urlpatterns = [
path('',views.index,name='index'),
]“djangosite/urls.py"を以下のように更新する
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('testapp1/', include('testapp1.urls')),
path('admin/', admin.site.urls),
]以下のようにターミナルで,"python manage.py runserver"を実行し,"http://127.0.0.1:8000″をクリックする.
System check identified no issues (0 silenced).
June 16, 2021 - 18:12:32
Django version 3.2.3, using settings 'djangosite.settings'
Starting development server at http://127.0.0.1:8000/
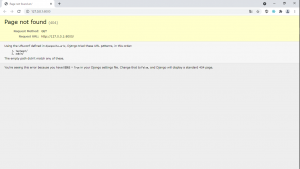
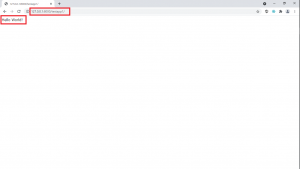
Quit the server with CTRL-BREAK.クリックすると,ブラウザは以下のように表示される.
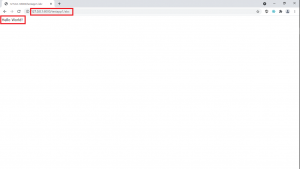
URLに"http://127.0.0.1:8000/testapp1″と記載すると,以下のように表示される.
■補足
“testapp1/urls.py"の6行目の「’ '」に以下のように"abc"を挿入して保存をする.
from django.urls import path
from . import views
urlpatterns = [
path('abc',views.index,name='index'), # ''にabcと記載
]“Hello World!"と表記されたブラウザのページを開くには,URLに"http://127.0.0.1:8000/testapp1/abc"と入力する必要がある.
以上