Python | Django | class-based viewsの基本的な実装方法

公開日:2021/8/16
Pythonには,DjangoというWebアプリケーションフレームワークがある.フレームワークのため,Djangoを利用するとWebアプリを通常よりも短時間で開発することが可能になる.
class-based viewsは,viewsを実装する手段の1つであり,関数の代わりにPythonのオブジェクトとしてviewsを定義する.viewsの作成とデータの追加・更新・削除が容易になる.
本記事では,「class-based viewsの基本的な実装方法」を以下4つの構成にて記す.
◆実施環境
Python 3.8.8
Django 3.2.3
VS Code 1.59.0
■class-based viewsの基本的な実装方法
新たにフォルダを開く.VS Codeの"File"をクリックし,"Open Folder"からフォルダを選ぶ.
今回は"myclassbasedviewtest"という名のフォルダを作成したので,選択する.選択後,以下赤枠のようにフォルダが出来上がる.
VS Codeの"View"を開き,ターミナルをクリックする.ターミナルが開くので,”conda activate 仮想環境名”を実行し,仮想環境に移行する(移行方法の詳細はこちら).その後以下のように”django-admin startproject プロジェクト名”を実行する.プロジェクト名は"class_based_view"にした.
(djangoenv) C:\Users\shiro\Desktop\210517_python development\myclassbasedviewtest
>django-admin startproject class_based_viewターミナルで"cd class_based_view"を入力し,ディレクトリを変更する.その後,"python manage.py startapp アプリ名"を入力する.アプリ名は"ec_site"にした.
(djangoenv) C:\Users\shiro\Desktop\210517_python development\myclassbasedviewtest\class_based_view
>python manage.py startapp ec_siteVS Codeには以下のようにフォルダ下にプロジェクトとアプリが作成された.
“ec_site/models.py"を以下のように編集する.
from django.db import models
class BaseModel(models.Model):
create_time = models.DateTimeField()
update_time = models.DateTimeField()
class Meta:
abstract = True
class Medicines(BaseModel):
name = models.CharField(max_length=100)
description = models.CharField(max_length=500)
price = models.IntegerField()
class Meta:
db_table = 'medicines'“ec_site/views.py"を以下のように編集する.
from django.shortcuts import render
from django.views.generic.base import (
View,
)
class TopView(View):
def get(self, request, *args, **kwargs):
return render(request, 'top.html')“class_based_view/settings.py"を以下のように編集する.
from pathlib import Path
import os # 追記箇所
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
TEMPLATE_DIR = os.path.join(BASE_DIR, 'templates') # 追記箇所
~省略~
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'ec_site', # 追記箇所
]
~省略~
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [TEMPLATE_DIR,], # 変更箇所
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
~省略~
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'Asia/Tokyo' # 変更箇所
USE_I18N = True
USE_L10N = True
USE_TZ = True“class_based_view/urls.py"を以下のように編集する.
from django.contrib import admin
from django.urls import path, include # 変更箇所
urlpatterns = [
path('admin/', admin.site.urls),
path('ec_site/', include('ec_site.urls')) # 追記箇所
]“class_based_view/urls.py"に"ec_site.urls"を記載したので,"ec_site"に"urls.py"を以下のように作成する.
“ec_site/urls.py"を以下のように編集する.
from django.urls import path
from .views import TopView
app_name = 'ec_site'
urlpatterns = [
path('top/', TopView.as_view(), name='top'),
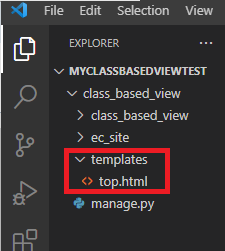
]“ec_site/views.py"に"top.html"を作成したので,"class_based_view"に"templates"フォルダを作成し,その中に,"top.html"を以下のように作成する.
“templates/top.html"を以下のように編集する.
<h2>Hello World!<br>
This is Top Page!</h2>以下にてマイグレーションを実施する.ターミナルで"cd class_based_view"を入力し,ディレクトリを変更する.その後,"python manage.py makemigrations ec_site"を入力する.以下が出力される.
(djangoenv) C:\Users\shiro\Desktop\210517_python development\myclassbasedviewtest\class_based_view
>python manage.py makemigrations ec_site
Migrations for 'ec_site': # 以下出力箇所
ec_site\migrations\0001_initial.py
- Create model Medicines続けて,"python manage.py migrate"を実行する.実行後,以下が出力される.
(djangoenv) C:\Users\shiro\Desktop\210517_python development\myclassbasedviewtest\class_based_view
>python manage.py migrate
Operations to perform: # 以下出力箇所
Apply all migrations: admin, auth, contenttypes, ec_site, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying auth.0012_alter_user_first_name_max_length... OK
Applying ec_site.0001_initial... OK
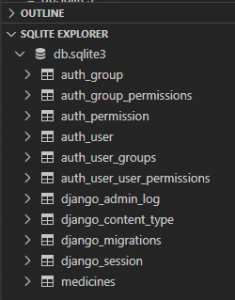
Applying sessions.0001_initial... OKSQLiteをインストールし(詳細はこちら参照),"SQLITE EXPLORER"を開くと,データベースの各テーブルを確認できる.
ターミナルの"cd class_based_view"のディレクトリにて,"python manage.py runserver"を入力する.以下が出力される.
(djangoenv) C:\Users\shiro\Desktop\210517_python development\myclassbasedviewtest\class_based_view
>python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced). # 以下出力箇所
August 16, 2021 - 18:46:26
Django version 3.2.3, using settings 'class_based_view.settings'
Starting development server at http://127.0.0.1:8000/
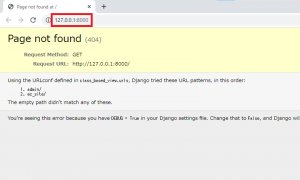
Quit the server with CTRL-BREAK.上記の"http://127.0.0.1:8000/"をクリックするとブラウザが立ち上がり,以下画面が出力される.
“http://127.0.0.1:8000/ec_site/top"を入力すると以下画面に遷移する."top.html"に記載した内容が出力される.
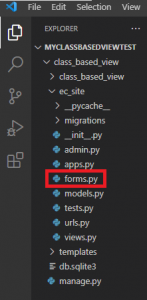
上記SQ Liteの"medicines"テーブルにデータを格納させるため,"ec_site"に"forms.py"を以下のように作成する.
“ec_site/forms.py"を以下のように編集する.
from django import forms
from .models import Medicines
from datetime import datetime
class MedicineForm(forms.ModelForm):
class Meta:
model = Medicines
fields = ['name', 'description', 'price']
def save(self, *args, **kwargs):
obj = super(MedicineForm, self).save(commit=False)
obj.create_time = datetime.now()
obj.update_time = datetime.now()
obj.save()
return obj“ec_site/views.py"を以下のように編集する.
from django.shortcuts import render
from django.views.generic.base import (
View,
)
from . import forms # 追記箇所
class TopView(View):
def get(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm() # 追記箇所
return render(request, 'top.html', context={ # 以下変更箇所
'medicine_form': medicine_form,
})
def post(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm(request.POST or None)
if medicine_form.is_valid():
medicine_form.save()
return render(request, 'top.html', context={
'medicine_form': medicine_form,
})“templates/top.html"に追記し,以下のように編集する.
<h2>Hello World!<br>
This is Top Page!</h2>
<form method="POST"> # 以下追記箇所
{% csrf_token %}
{{ medicine_form.as_p }}
<input type="submit" value="send">
</form>ターミナルを開き,"cd class_based_view"のディレクトリにて,"python manage.py runserver"を入力する.以下が出力される.
C:\Users\shiro\Desktop\210517_python development\myclassbasedviewtest\class_based_view\ec_site\views.py changed, reloading.
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced). # 以下出力箇所
August 16, 2021 - 19:24:04
Django version 3.2.3, using settings 'class_based_view.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.上記の"http://127.0.0.1:8000/"をクリックするとブラウザが立ち上がり,"http://127.0.0.1:8000/ec_site/top"を入力すると以下画面に遷移する.
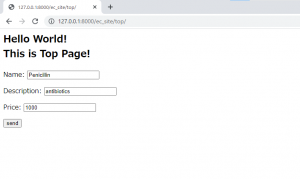
以下のように記述し,"send"をクリックする.変化がなければ成功.
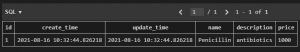
上記SQ Liteの"medicines"テーブルを右クリックし,"Show Talbe"をクリックすると,上記で記述したデータを以下のように確認できる.
https://docs.djangoproject.com/ja//2.2/topics/class-based-views/intro/
https://docs.djangoproject.com/ja/3.1/ref/class-based-views/
以上