Python | Django | class-based viewsのListViewの使い方
2021年8月20日

公開日:2021/8/20
Pythonには,DjangoというWebアプリケーションフレームワークがある.フレームワークのため,Djangoを利用するとWebアプリを通常よりも短時間で開発することが可能になる.
class-based viewsは,viewsを実装する手段の1つであり,関数の代わりにPythonのオブジェクトとしてviewsを定義する.viewsの作成とデータの追加・更新・削除が容易になる.
前記事では,「class-based viewsのDetailViewの使い方」を作成した.前記事での設定をそのまま引き継いだ上で,本記事では,「class-based viewsのListViewの使い方」を以下3つの構成にて記す.
◆実施環境
Python 3.8.8
Django 3.2.3
VS Code 1.59.0
■class-based viewsのListViewの使い方
データの一覧を表示する際にListViewが利用される.
“ec_site/views.py"に追記し,以下のように編集する.
from django.shortcuts import render
from django.views.generic.base import (
View, TemplateView
)
from django.views.generic.detail import DetailView
from django.views.generic.list import ListView # 追記箇所
from . import forms
import random
from .models import Medicines
from datetime import datetime
class TopView(View):
def get(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm()
return render(request, 'top.html', context={
'medicine_form': medicine_form,
})
def post(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm(request.POST or None)
if medicine_form.is_valid():
medicine_form.save()
return render(request, 'top.html', context={
'medicine_form': medicine_form,
})
class HomeView(TemplateView):
template_name = 'home.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['name'] = kwargs.get('name')
context['alphabet'] = random.randint(0,9999)
return context
class MedicineDetailView(DetailView):
model = Medicines
template_name = 'medicine.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['time'] = datetime.now()
return context
class MedicineListView(ListView): # 以下追記箇所
model = Medicines
template_name = 'medicine_list.html'“ec_site/views.py"で"medicine_list.html"を記載したので,"templates"フォルダに"medicine_list.html"を以下のように作成する.
“templates/medicine_list.html"を以下のように編集する.
<ul>
{% for object in object_list %}
<li>Name: {{ object.name }}</li>
<li>Description: {{ object.description }}</li>
<li>Price: {{ object.price }}円</li>
{% endfor %}
</ul>“ec_site/urls.py"に追記し,以下のように編集する.
from django.urls import path
from .views import (
TopView,
HomeView,
MedicineDetailView,
MedicineListView,
) # 変更箇所
app_name = 'ec_site'
urlpatterns = [
path('top/', TopView.as_view(), name='top'),
path('home/', HomeView.as_view(), name='home'),
path('detail_medicine/', MedicineDetailView.as_view(), name='detail_medicine'),
path('list_medicines', MedicineListView.as_view(), name='list_medicines'), # 追記箇所
] VS Codeの"View"を開き,"Terminal"をクリックする.クリックするとVS Codeの下部にターミナルが開くので,”conda activate 仮想環境名”を実行し,仮想環境に移行する(移行方法の詳細はこちら).その後,ターミナルで"cd class_based_view"を入力し,ディレクトリを変更する.変更後,以下のように”python manage.py runserver”を実行する.以下が出力される.
(djangoenv) C:\Users\shiro\Desktop\210517_python development\myclassbasedviewtest\class_based_view
>python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced). # 以下出力箇所
August 20, 2021 - 18:34:45
Django version 3.2.3, using settings 'class_based_view.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.上記の"http://127.0.0.1:8000/"をクリックすると,ブラウザが開き,以下画面が出力される.
“http://127.0.0.1:8000/ec_site/list_medicines"をクリックすると,以下画面に遷移する.
“http://127.0.0.1:8000/ec_site/top"をクリックすると,以下画面に遷移する.以下にいくつかの薬品名を記載していく.
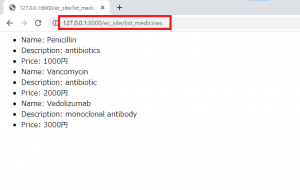
“http://127.0.0.1:8000/ec_site/list_medicines"に戻ると,以下のように薬品のリストを表示することができた.
“ec_site/views.py"に追記し,以下のように編集する.
from django.shortcuts import render
from django.views.generic.base import (
View, TemplateView
)
from django.views.generic.detail import DetailView
from django.views.generic.list import ListView
from . import forms
import random
from .models import Medicines
from datetime import datetime
class TopView(View):
def get(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm()
return render(request, 'top.html', context={
'medicine_form': medicine_form,
})
def post(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm(request.POST or None)
if medicine_form.is_valid():
medicine_form.save()
return render(request, 'top.html', context={
'medicine_form': medicine_form,
})
class HomeView(TemplateView):
template_name = 'home.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['name'] = kwargs.get('name')
context['alphabet'] = random.randint(0,9999)
return context
class MedicineDetailView(DetailView):
model = Medicines
template_name = 'medicine.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['time'] = datetime.now()
return context
class MedicineListView(ListView):
model = Medicines
template_name = 'medicine_list.html'
def get_queryset(self): # 以下追記箇所
qs = super(MedicineListView, self).get_queryset()
qs = qs.order_by('-price')
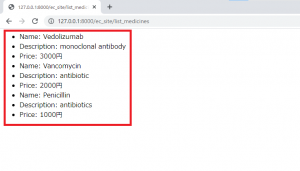
return qs上記を保存し,"http://127.0.0.1:8000/ec_site/list_medicines"に移動すると,以下画面が表示される.priceの降順になっている.
“ec_site/views.py"に追記し,以下のように編集する.
from django.shortcuts import render
from django.views.generic.base import (
View, TemplateView
)
from django.views.generic.detail import DetailView
from django.views.generic.list import ListView
from . import forms
import random
from .models import Medicines
from datetime import datetime
class TopView(View):
def get(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm()
return render(request, 'top.html', context={
'medicine_form': medicine_form,
})
def post(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm(request.POST or None)
if medicine_form.is_valid():
medicine_form.save()
return render(request, 'top.html', context={
'medicine_form': medicine_form,
})
class HomeView(TemplateView):
template_name = 'home.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['name'] = kwargs.get('name')
context['alphabet'] = random.randint(0,9999)
return context
class MedicineDetailView(DetailView):
model = Medicines
template_name = 'medicine.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['time'] = datetime.now()
return context
class MedicineListView(ListView):
model = Medicines
template_name = 'medicine_list.html'
def get_queryset(self):
qs = super(MedicineListView, self).get_queryset()
qs = qs.filter(name__startswith='V') # 追記箇所
qs = qs.order_by('-price')
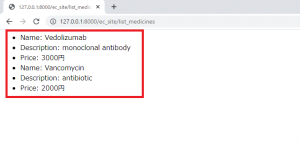
return qs上記を保存し,"http://127.0.0.1:8000/ec_site/list_medicines"に移動すると,以下画面が表示される.名前が"V"から始まる名前のみ表示される.
“ec_site/urls.py"に追記し,以下のように編集する.
from django.urls import path
from .views import (
TopView,
HomeView,
MedicineDetailView,
MedicineListView,
)
app_name = 'ec_site'
urlpatterns = [
path('top/', TopView.as_view(), name='top'),
path('home/', HomeView.as_view(), name='home'),
path('detail_medicine/', MedicineDetailView.as_view(), name='detail_medicine'),
path('list_medicines', MedicineListView.as_view(), name='list_medicines'),
path('list_medicines/', MedicineListView.as_view(), name='list_medicines'), # 追記箇所
] “ec_site/views.py"を以下のように編集する.
from django.shortcuts import render
from django.views.generic.base import (
View, TemplateView
)
from django.views.generic.detail import DetailView
from django.views.generic.list import ListView
from . import forms
import random
from .models import Medicines
from datetime import datetime
class TopView(View):
def get(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm()
return render(request, 'top.html', context={
'medicine_form': medicine_form,
})
def post(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm(request.POST or None)
if medicine_form.is_valid():
medicine_form.save()
return render(request, 'top.html', context={
'medicine_form': medicine_form,
})
class HomeView(TemplateView):
template_name = 'home.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['name'] = kwargs.get('name')
context['alphabet'] = random.randint(0,9999)
return context
class MedicineDetailView(DetailView):
model = Medicines
template_name = 'medicine.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['time'] = datetime.now()
return context
class MedicineListView(ListView):
model = Medicines
template_name = 'medicine_list.html'
def get_queryset(self):
qs = super(MedicineListView, self).get_queryset()
if 'name' in self.kwargs: # 変更箇所(53~54行目)
qs = qs.filter(name__startswith=self.kwargs['name'])
qs = qs.order_by('-price')
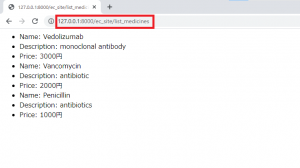
return qs上記を保存し,"http://127.0.0.1:8000/ec_site/list_medicines"に移動すると,以下画面が表示される.
“http://127.0.0.1:8000/ec_site/list_medicines/penicillin"と入力するとPenicillinが絞り込まれる.
“http://127.0.0.1:8000/ec_site/list_medicines/v"と入力すると"v"から始まる名前の薬品が絞り込まれる.
https://docs.djangoproject.com/en/3.2/ref/class-based-views/generic-display/#listview
以上
関連記事

Python | Django | class-based viewsのUpdateViewの使い方
公開日:2021/8/21 Pythonには,DjangoというWebアプリケー ...

Python | Django | class-based viewsにおけるログインの実装方法
公開日:2021/8/25 更新日:2021/9/19 Pythonには,Dja ...

Python | Django | URLディスパッチャの設定方法
公開日:2021/6/17 Pythonには,DjangoというWebアプリケー ...

Python | Django | Viewを利用したリダイレクトの実装方法
公開日:2021/7/18 Pythonには,DjangoというWebアプリケー ...

Python | Django | class-based viewsのFormViewの使い方
公開日:2021/8/22 Pythonには,DjangoというWebアプリケー ...