AWS | Amazon S3を利用したWebサイト公開方法

公開日:2022/1/27
AWSとは,Amazon Web Servicesの略であり,アマゾンが提供するクラウドサービスである.
AWSを利用してWebサーバーを構築する代表的な方法は,以下2通りある.
・Amazon Simple Storage Service (Amazon S3)
・Amazon Elastic Compute Cloud (Amazon EC2)
大きな違いは,プログラムの実行可否になる.Amazon S3ではプログラムの実行は不可だが,Amazon EC2ではプログラムの実行は可能となる.そのため,S3で静的Webサイトをホスティングし,EC2でWordPressなどの動的Webサイトを構築する.
前記事ではAWSのアカウントとIAMユーザーを作成した.本記事では,「Amazon Simple Storage Service (Amazon S3)を利用したWebサイト公開方法」を以下項目にて記す.
◆実施環境
Windows 11
Google Chrome 97.0.4692.71
■Amazon Simple Storage Service (Amazon S3)を利用したWebサイト公開方法
以下URLをクリックし,AWSのトップページに遷移する.遷移後,赤枠の"コンソールにサインイン"をクリックする.
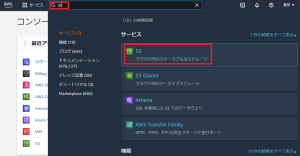
以下画面に遷移するので,検索バーにて"s3″を入力すると,赤枠の"S3″が現れるので,クリックをする.
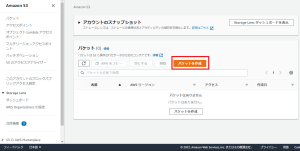
以下画面に遷移するので,"バケットを作成する"をクリックする.
以下画面に遷移する.バケット名には取得したドメイン名(xxx.com)を入力し,スクロールダウンする.
最下部にて,"バケットを作成する"をクリックする.
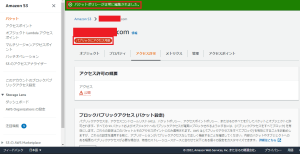
以下画面に遷移する.赤枠のS3バケットをクリックする.
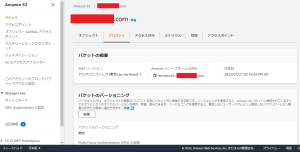
以下画面に遷移する."プロパティ"をクリックする.
以下画面に遷移し,スクロールダウンする.
最下部の以下画面にて,"編集"をクリックする.
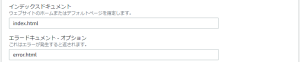
以下画面に遷移する.以下のようにチェックする.
最下部にて,"変更の保存"をクリックする.
以下画面に戻る."静的ウェブサイトホスティングが正常に編集されました"という文言が出現する.スクロールダウンする.
最下部の以下画面には以下のような画面が表示される.赤枠をクリックする.
以下画面がブラウザで表示される.
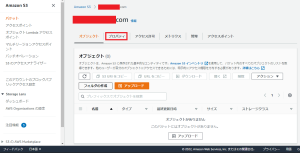
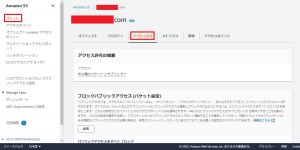
参照の(2)から以下を実施する.Amazon S3のバケットをクリックし,"アクセス許可"をクリックする.スクロールダウンする.
以下画面にて,"編集"をクリックする.
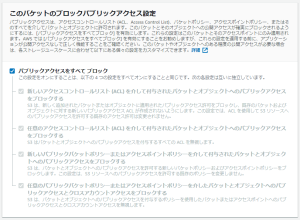
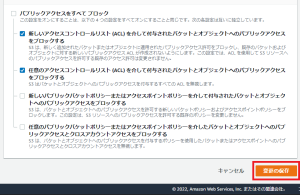
以下画面に遷移する.赤枠をクリックし,チェックを外す.
以下のようにチェックを外し,"変更の保存"をクリックする.
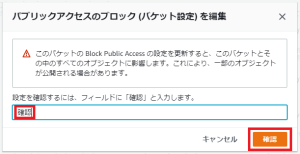
以下画面が出現する."確認"と入力し,オレンジ色の"確認"をクリックする.
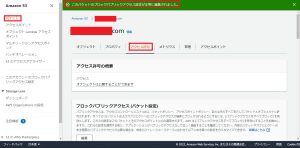
以下のバケット画面に戻る."このバケットのブロックパブリックアクセス設定が正常に編集されました"が出現する.赤枠の"アクセス許可"をクリックする.スクロールダウンする.
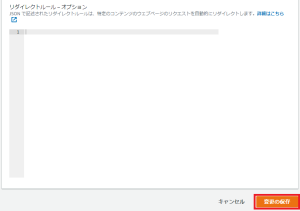
以下パケットポリシー項目にて,"編集"をクリックし,以下バケットポリシーを貼り付ける.
以下"Bucket policy (バケットポリシー)"の"Bucket-Name"を作成したバケット名(ドメイン名(xxx.com))を入力する.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::Bucket-Name/*"
]
}
]
}貼り付け後,以下画面に遷移する.以下文言を確認することができる.
・バケットポリシーが正常に編集されました
・パブリックにアクセス可能
以下のバケットをクリックし,スクロールダウンをする.
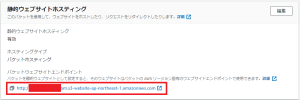
以下画面にて赤枠のエンドポイントをクリックする.
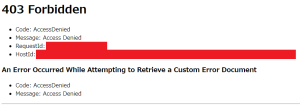
以下画面がブラウザにて開く.
index.htmlファイルを作成し,以下文言を記述する.
<html>
<body>
<h1>Hello World from S3 Bucket!!</h1>
</body>
</html>以下のバケット画面に遷移し,"アップロード"をクリックする.
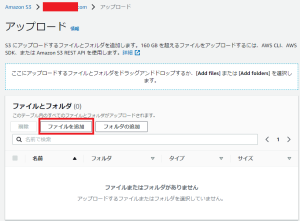
以下画面に遷移するので,"ファイルを追加"をクリックし,上記の"index.html"を選択する.
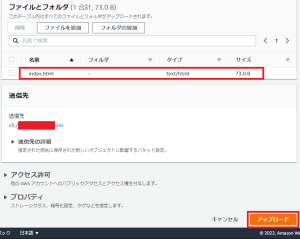
選択後,以下画面になる.続けて,"アップロード"をクリックする.
以下画面に遷移する."アップロードに成功しました"というメッセージが表示される.
上記のエンドポイントにアクセスすると,"index.html"に記載した通り,ブラウザにて以下ように表示される.
(1) ゼロからわかる Amazon Web Services 超入門
(2) ウェブサイトアクセスのアクセス許可の設定
https://docs.aws.amazon.com/ja_jp/AmazonS3/latest/userguide/WebsiteAccessPermissionsReqd.html
以上