WordPress | プラグイン | Easy Table of Contents

WordPressで記事を閲覧する際,各目次にジャンプするのに”Easy Table of Contents”というプラグインが非常に有用だったため,以下にダウンロード方法と設定方法,使い方を記す.
ダウンロード方法
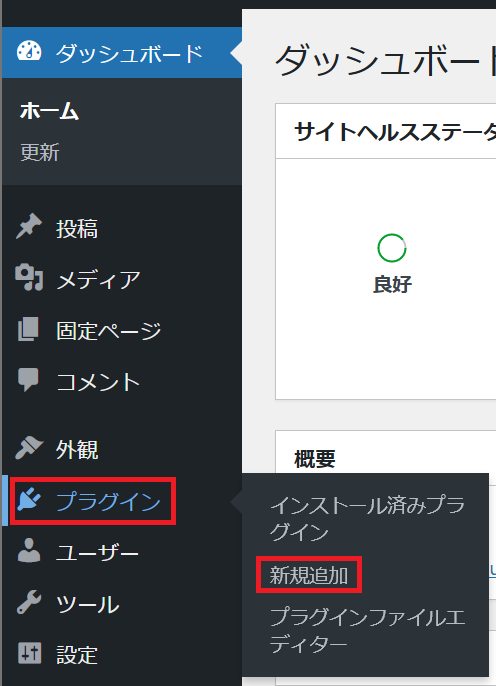
WordPressにログインし,プラグインにマウスポインターを合わせ,"新規追加"をクリックする.

以下画面に遷移する.検索バーに"easy table of contents"を入力すると,当該プラグインが現れるので,"今すぐインストール"をクリックする.

以下画面になるので,"有効化"をクリックする.

設定方法
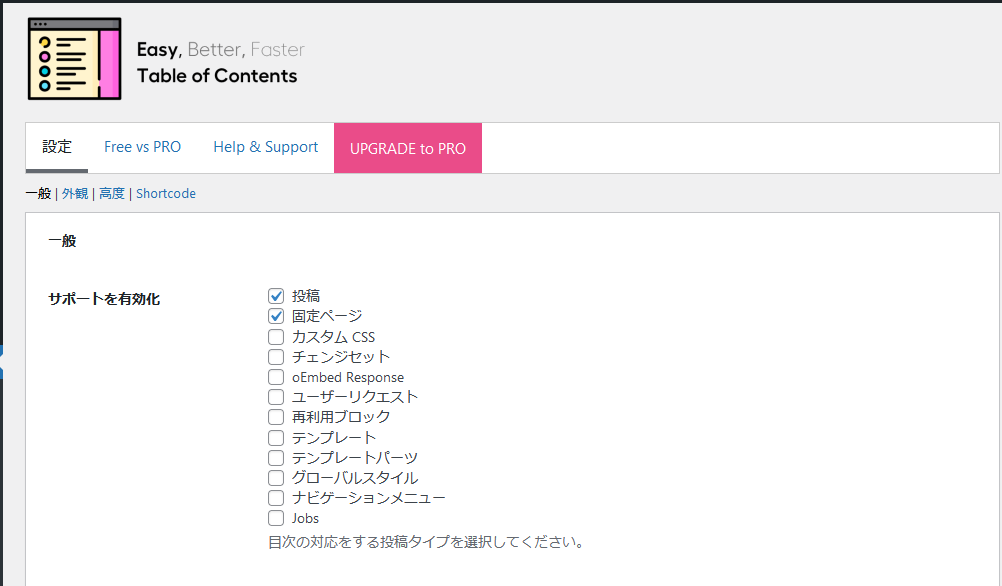
“プラグイン"から"Easy Table of Contents"の"設定"をクリックする.

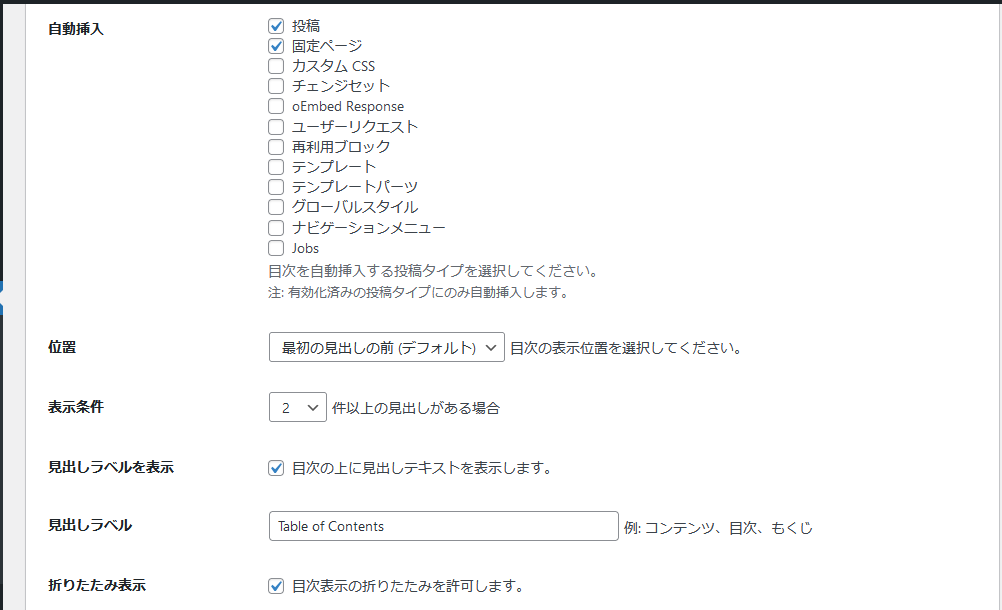
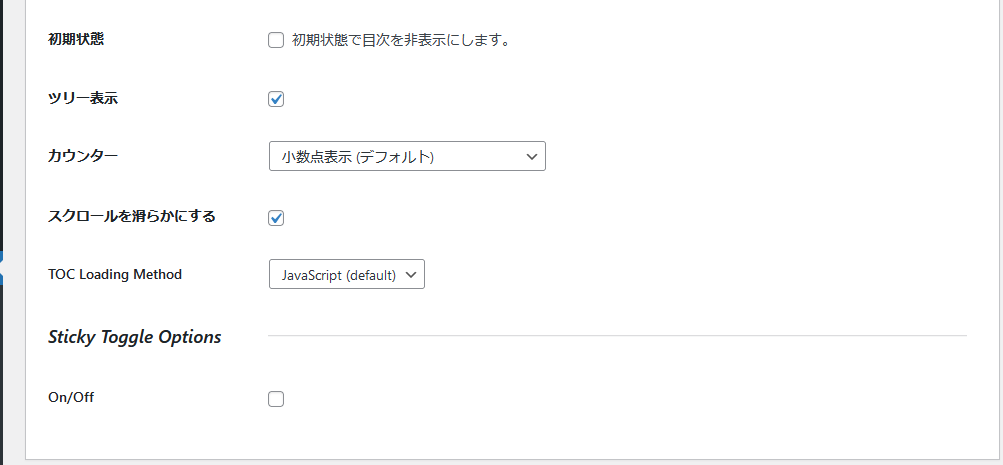
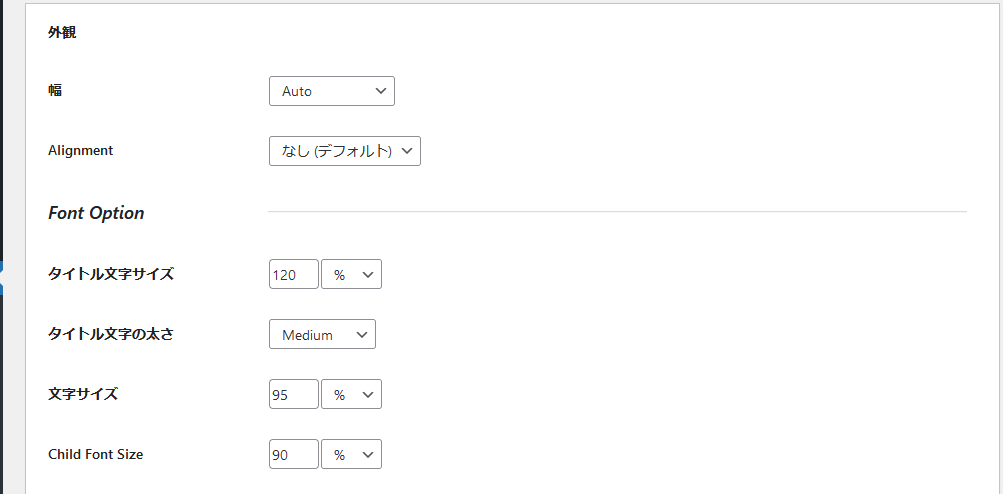
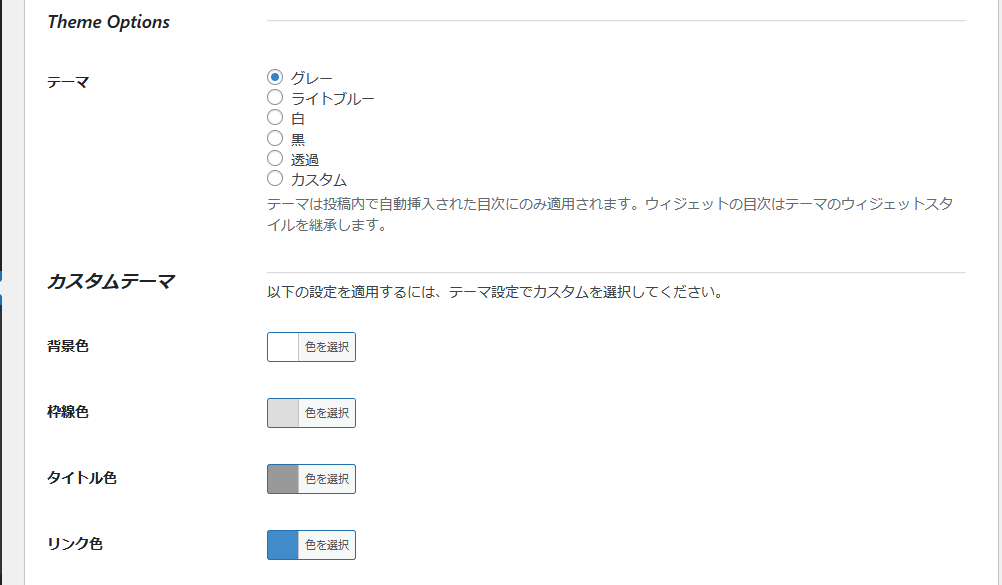
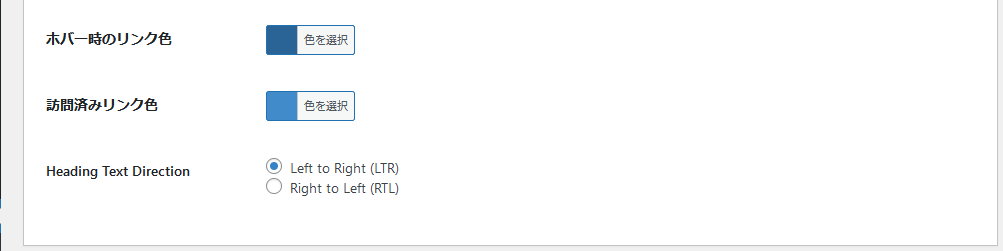
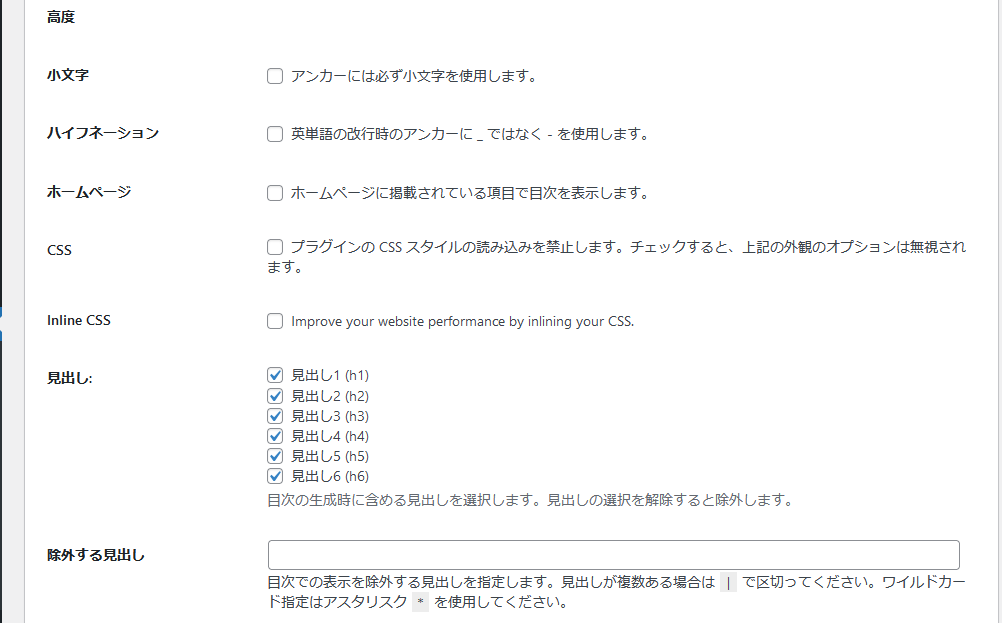
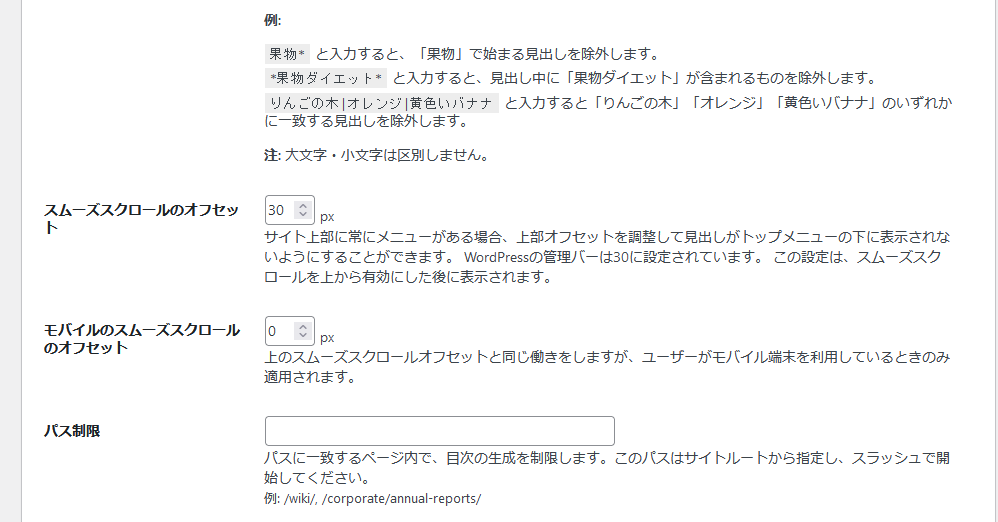
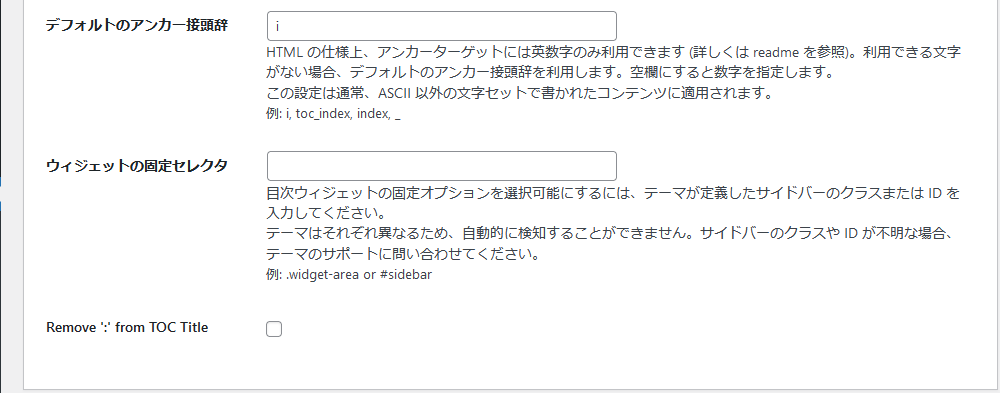
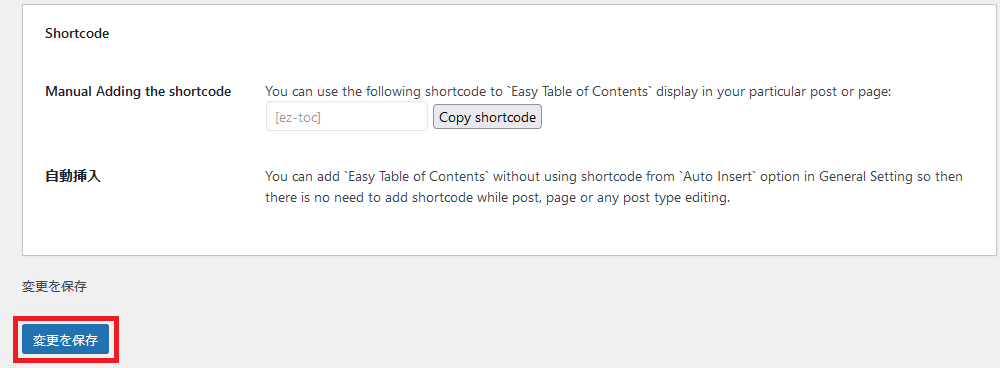
以下設定画面に遷移する.適切な項目を変更し,最下部の"変更を保存"をクリックする.










使い方
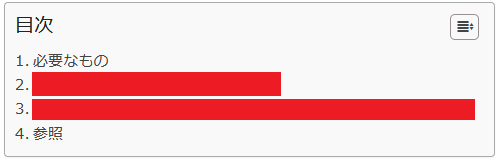
上記で"有効化"にすれば,WordPressの記事に,以下のような目次が自動的に追加される.

以上




