WordPress | Luxeritas Themeでの初期設定

公開日:2022/2/10
WordPressとは,世界で最も人気のあるサイト構築サービスであり,W3Techsによる2021年の調査によると,ウェブの43.2%に利用されている.
WordPressは,サイト構築の際,構築しやすいように,いくつかのサイトテンプレートというテーマを提供している.一方,WordPress向けのテーマは,WordPress以外からも多くの作者により有料・無料で提供されており,今回,無料で提供されている"Luxeritas (ルクセリタス) Theme"(以下; Luxeritas)を利用する決定をした.
本記事では,「Luxeritasでの初期設定」を以下項目にて記す.なお,項目の記載がない箇所については設定変更せずに,デフォルトを利用している.
- Luxeritas Themeのインストール方法
- Luxeritasのカスタマイズ
2-1. SEO
2-2. OGP
2-3. タイトル
2-4. ページネーション
2-5. AMP
2-6. PWA
2-7. 圧縮・最適化
2-8. CSS
2-9. Javascript
2-10. Lazy Load
2-11. アイコンフォント
2-12. 検索
2-13. 画像認証
2-14. コピーライト
2-15. その他 - カスタマイズ(外観)
3-1. サイト情報/サイトアイコン
3-2. グローバルナビ
3-3. 目次
3-4. メニュー - 管理機能
4-1. ブロックエディタ設定
4-2. クラシックブロック&旧エディタ設定 - SNSカウンター
5-1. 設定 - 参照
◆実施環境
Windows 11
Google Chrome 97.0.4692.71
■Luxeritasでの初期設定
Luxeritas Themeのダウンロードページから,以下赤枠のLuxeritasの本体と子テーマをダウンロードする.Zipファイルでダウンロードできる.
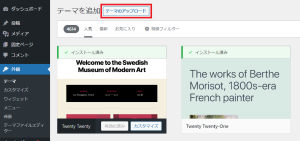
WordPressにログインし,"外観"をクリックし,"新規追加"をクリックする.その後,"テーマのアップロード"をクリックする.
“ファイルを選択"をクリックし,上記でダウンロードした本体のZipファイルを選択し,"今すぐインストール"をクリックする.テーマのインストールが開始する.その後,子テーマのZipファイルも同様にインストールする.
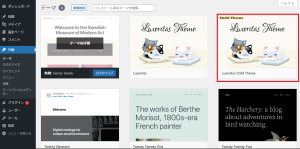
“外観"の"テーマ"をクリックし,赤枠の子テーマ(Child Theme)を有効化する.
WordPressにログインし,左側の"カスタマイズ"をクリックする.クリック後の各項目の設定を以下に記す.
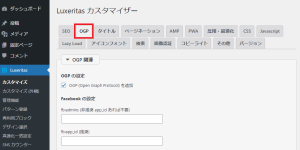
“カスタマイズ"をクリック後,以下画面に遷移する.以下画面の赤枠の各項目の設定を以下に記す.
SEOとは,Search Engine Optimizationの略で,検索エンジン最適化を意味する.Googleなどの検索エンジンにより,自分のサイトが表示されやすくすることを目的とする.
以下のように,"Luxeritas"ボタンが出来上がる."Luxeritas"から"カスタマイズ"をクリックし,"SEO"タブをクリックする.以下のように記述し,最下部で"変更を保存"をクリックする.
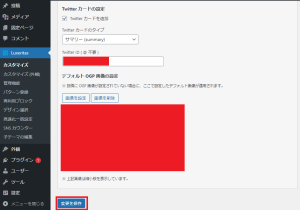
OGPとは,Open Graph Protocolの略で,TwitterなどのSNSでブログや記事が紹介されるとき,当該タイトルや画像,詳細などを伝える手順を意味する.
“OGP"タブをクリックする.以下のように記述し,最下部で"変更を保存"をクリックする.なお,デフォルトOGP画像の設定では,630ピクセル * 1200 ピクセルの画像サイズが推奨されている.
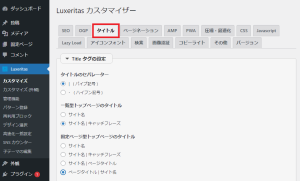
Titleタグの設定とは,検索結果でタイトルがどのように表示されるかの設定を意味する.
“タイトル"タブをクリックする.以下のように設定し,"変更を保存"をクリックする.
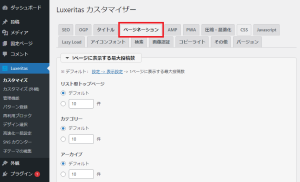
ページネーションとは,1ページに表示される最大投稿数を意味する.
“ページネーション"タブをクリックする.以下のように設定し,"変更を保存"をクリックする.
AMPとは,Accelerated Mobile Pagesの略で,モバイルページを高速で読み込むことを可能にする.ただ,この調査によると,2022年のWebサイトにおけるAMPの利用率は0.2%,また,JavaScriptなどのプログラムの制限があるため,利用しない決定をした.
“AMP"タブをクリックする.以下のように設定し,"変更を保存"をクリックする.
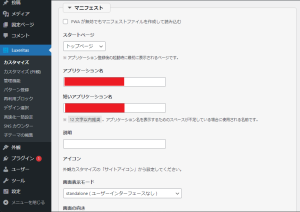
PWAとは,Progressive Web Appsの略で,パソコンやモバイルデバイスですばやいウェブ操作を可能とする.
“PWA"タブをクリックする.以下のように設定し,"変更を保存"をクリックする.
子テーマのCSSとJavaScriptを静的に圧縮できる.
“圧縮・最適化"タブをクリックする.以下のように設定し,"変更を保存"をクリックする.
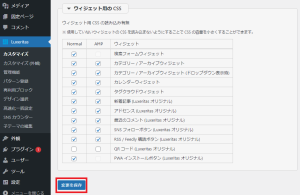
CSSとは,Cascading Style Sheetsの略で,ウェブページのスタイルを指定するための言語を意味する.
“CSS"タブをクリックする.以下のように設定し,"変更を保存"をクリックする.
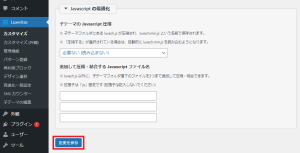
JavaScriptとは,動的なウェブページを作成することができるプログラミング言語を意味する.
“JavaScript"タブをクリックする.以下のように設定し,"変更を保存"をクリックする.
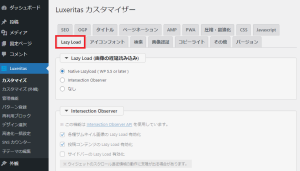
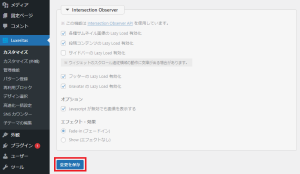
Lazy Loadでは,画像の遅延読み込みの設定をすることができる."Native Lazyload"にチェックを入れると,画像の読み込み,ページの表示速度を改善することができる.ただし,すでに遅延ロードを行うプラグインなどを導入している場合,"Native Lazyload"は導入をしないほうが良い.
“Lazy Load"タブをクリックする.以下のように設定し,"変更を保存"をクリックする.
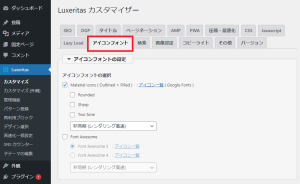
“Material icons"とは,Googleが提供しているシンプルでモダンなアイコンを意味する.一般的なプラットフォームとディスプレイの解像度できれいに表示できるように最適化されている.
“Font Awesome"とは,無料で利用可能なWeb向けのアイコンフォントであり,種類が非常に豊富である.
Font Awesomeのアイコンを表示している場合,Material iconsの利用には考慮が必要だが,初期設定かつ最速になるため,"Material Icons"を選択する.
“アイコンフォント"タブをクリックする.以下のように設定し,"変更を保存"をクリックする.
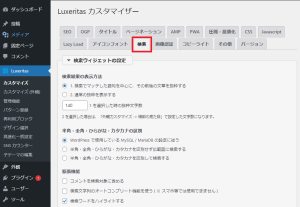
“検索ウィジェット"とは,サイト内検索をする際の設定になる.
“検索"タブをクリックする.以下のように設定し,"変更を保存"をクリックする.
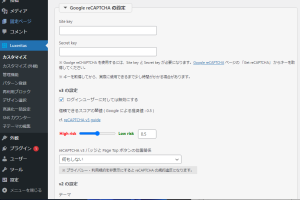
画像認証では,reCAPTCHAを利用してbotによる攻撃を防ぎ,スパム対策の設定をすることができる.ただ,Google reCAPTCHAに登録する必要があるため,今回は,"画像認証を使わない"にチェックを入れた.
“画像認証"タブをクリックする.以下のように設定し,"変更を保存"をクリックする.
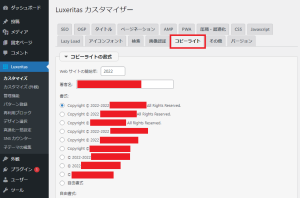
“コピーライト"とは,著作権を意味する.サイトのフッター(最下部)に記す表記を設定することができる.
“コピーライト"タブをクリックする.以下のように設定し,"変更を保存"をクリックする.
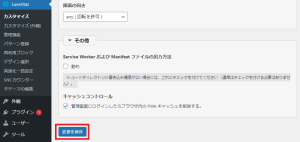
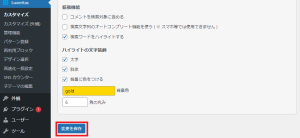
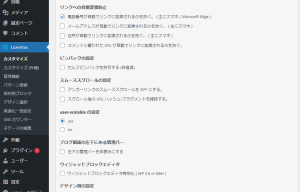
“バッファリング"とは,最初にある程度のデータを貯め,貯まったデータを再生しながら続くデータを受信し続け,再生が受信に追いつくのを遅らせる仕組みを意味する.
“バッファリングの逐次出力を有効にする"にチェックを入れると,再生が受信に追いつくのを遅らせることができる.
“user-scalableの設定"にチェックを入れると,ユーザーがズームすることを許可する.
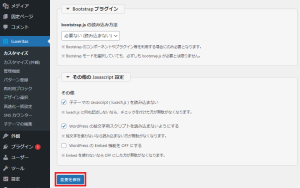
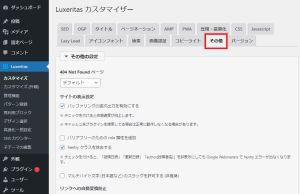
“その他"タブをクリックする.以下のように設定し,"変更を保存"をクリックする.
WordPressにログインし,左側の"カスタマイズ(外観)"をクリックする.
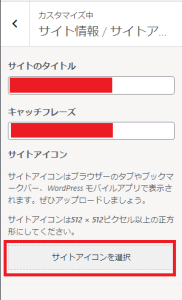
“カスタマイズ(外観)"をクリック後,以下画面に遷移する.以下画面の各項目の設定を以下に記す.
“サイトのタイトル"には,サイトの題名が記載される.
“キャッチフレーズ"は,サイトタイトルの下に記載される.どのような内容のサイトなのかを説明するのに役立つ.
“サイトアイコン"は,ファビコンとも言い,ブラウザでサイトを開くとタブに出現するアイコンであり,サイト購読者にとって認識の向上に役立つ.
“サイトタイトル","キャッチフレーズ"を記載する."サイトアイコンを設定"をクリックし,512ピクセル * 512ピクセルの画像をアップロードする.
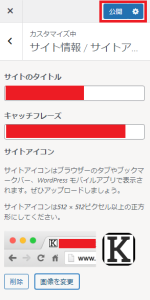
アップロード後,以下のようになるので,"公開"をクリックする.
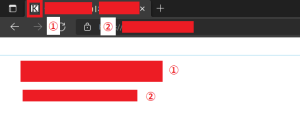
クリック後,ブラウザでサイトを開くと,以下のように表記される.
①にはサイトのタイトル,②にはサイトのキャッチフレーズが記される.またサイトアイコンも表記される.
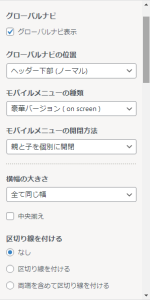
グローバルナビとは,サイトタイトルの下にあるメニューバーを意味する.
以下のように設定する.
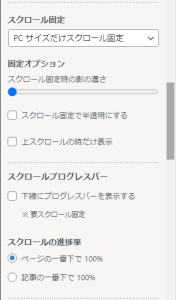
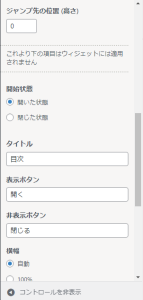
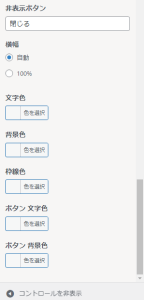
“目次"とは,記事の全体の章を表示させる機能を意味する.
以下のように設定をする.
“メニュー"とは,サイトの内容を大分類するのに役立つ.
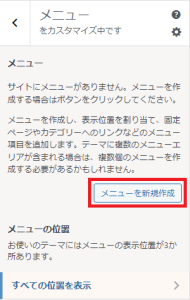
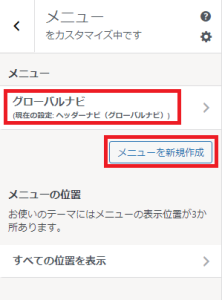
以下のように設定をする."メニューを新規作成"をクリックする.
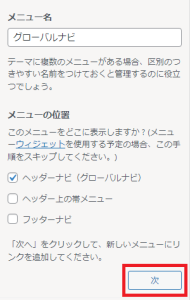
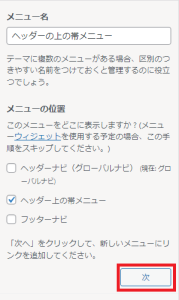
以下画面に遷移するので,"メニュー名"に適当な名前を記載する.グローバルナビ向けのメニューを構築するので,名前は"グローバルナビ"にした."ヘッダーナビ(グローバルナビ)"にチェックを入れ,"次"をクリックする.
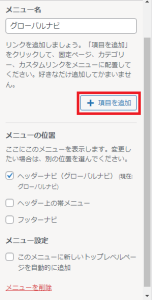
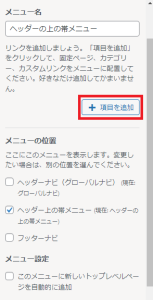
以下画面に遷移する."項目を追加"をクリックする.
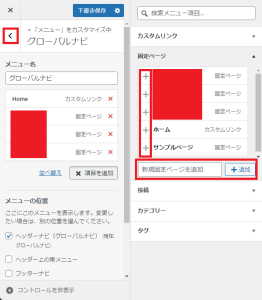
以下画面が表示される.
以下画面の右側の"新規固定ページを追加"欄に項目を記載し,"追加"をクリックすると,上部の"固定ページ"に追加される."プラスボタン"をクリックすると,左側の"メニュー名"の一覧に追加される.追加後,"<“ボタンをクリックする.
戻ると,以下のように"グローバルナビ"が出来上がる."メニューを新規作成"をクリックする.
以下画面に遷移する.メニュー名を記載し,"ヘッダー上の帯メニュー"にチェックを入れ,"次"をクリックする.
以下画面に遷移する."項目を追加"をクリックする.
以下画面に遷移する.以下画面の右側の"新規固定ページを追加"欄に項目を記載し,"追加"をクリックすると,上部の"固定ページ"とともに左側の"メニュー名"の一覧に追加される.追加後,"<“ボタンをクリックする.
ブラウザでサイトを開くと,以下のように表記される.
①には"ヘッダーナビ(グローバルナビ)",②には"ヘッダー上の帯メニュー"が記される.
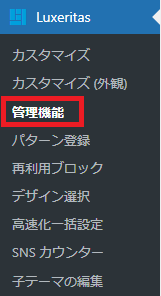
WordPressにログインし,左側の"管理機能"をクリックする.
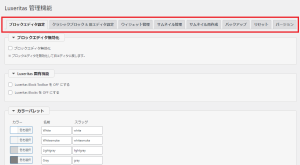
“管理機能"をクリック後,以下画面に遷移する.以下画面の赤枠の各項目の設定を以下に記す.
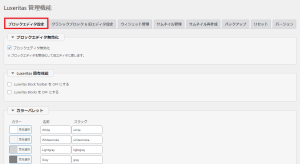
“ブロックエディタ設定"タブをクリックする.以下のように設定し,スクロールダウンする.
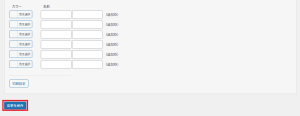
最下部で,"変更を保存"をクリックする.
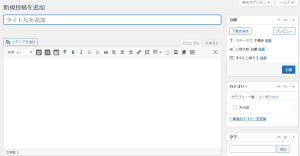
上記で,"ブロックエディタ無効化"にチェックをしたので,新規投稿の際,以下の画面で編集することができる.
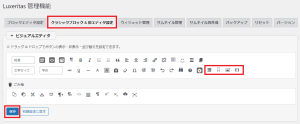
“クラシックブロック&旧エディタ設定"タブをクリックする.ゴミ箱の一覧に含まれる以下4項目をドラッグ&ドロップし,上部に移動させる.移動後,以下赤枠のようになるので,"保存"ボタンをクリックする.
・目次
・アンカー
・画像の挿入/編集
・動画の挿入/編集
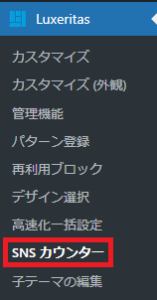
WordPressにログインし,左側の"SNSカウンター"をクリックする.
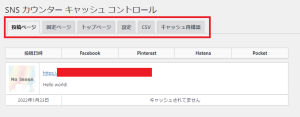
“SNSカウンター"をクリック後,以下画面に遷移する.以下画面の赤枠の各項目の設定を以下に記す.
“設定"タブをクリックする.以下のように設定し,スクロールダウンする.
最下部で,"変更を保存"をクリックする.
6-1. WordPressテーマ「Luxeritas(ルクセリタス)」の初期設定 | SEOメモ
6-2. 高速化するためには | Luxeritas Theme
6-3. Luxeritas 各種設定 | irohaの備忘録
6-4. WordPressのページ読み込み速度を上げるプラグイン「Native Lazyload」 | It Web Life
6-5. Google Material Icons 導入 | Thout is free
以上