Windows | ペイント3Dによるサイトアイコン(ファビコン)の作り方
2022年2月9日

公開日:2022/2/9
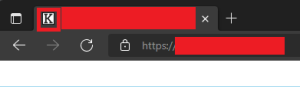
WordPressにてサイトを構築する際,サイトアイコン(ファビコン)を作ると,ブラウザのタブに以下のような独自のアイコンが出現し,サイト購読者にとって認識の向上に役立つ.
そのため,Windowsでペイントアプリを利用し,文字を使ったサイトアイコンを作成しようとしたが,文字拡大ができなかった.本記事では,"ペイント3D"をダウンロードし,WordPress向けのサイトアイコンを作成する方法を以下に記す.
◆実施環境
Windows11
■ペイント3Dによるサイトアイコン(ファビコン)の作り方
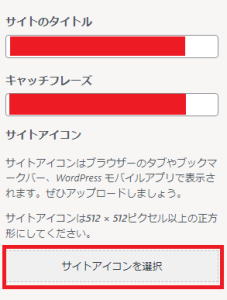
WordPressのLuxeritas Themeの"カスタマイズ(外観)"をクリックし,"サイト情報/サイトアイコン"をクリックすると,以下画面が出現する.そのため,サイトアイコンを512 * 512ピクセルで作成する.
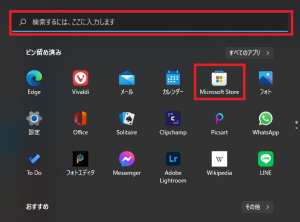
以下"Windowsボタン"をクリックする.
以下画面に遷移するので,まずは"ペイント3D"の有無を確認する.無いようであれば,赤枠の"Microsoft Store"をクリックする.
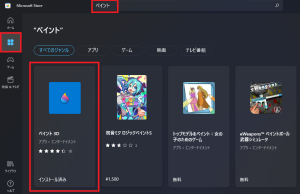
以下画面に遷移する.左の赤枠のアプリボタンをクリックし,検索バーで"ペイント"と入力すると,"ペイント3D"が出現するので,取得する.以下はダウンロード・インストール後の画面になる.
以下"Windowsボタン"をクリックする.
以下画面が出現するので,検索バーに"ペイント 3D"と入力する.
※検索時には"ペイント"と"3D"の間には半角スペースを入れる
以下画面に遷移するので,"ペイント3D"をクリックする.
以下画面が出現する."新規作成"をクリックする.
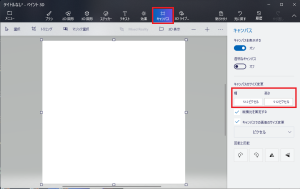
以下画面に遷移する."キャンバス"をクリックし,キャンバスサイズを以下のように変更する.
・幅:512ピクセル
・高さ:512ピクセル
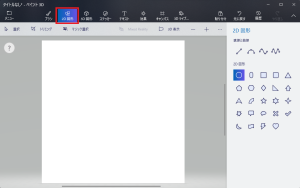
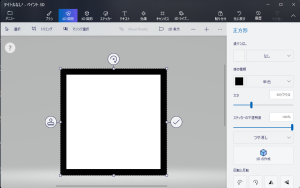
“2D図形"をクリックすると以下画面に遷移する.キャンバスに黒枠を入れたいため,右の四角を選ぶ.
キャンバスに黒枠を入れると,以下のようになる.
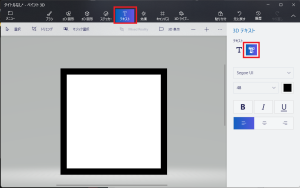
黒枠の枠外をクリックすると,以下のように固定する.
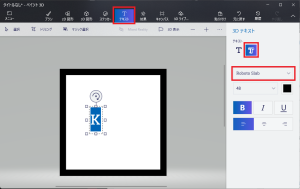
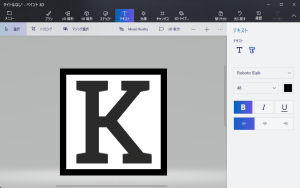
“テキスト"をクリックすると,以下画面に遷移する.赤枠の3Dテキストをクリックし,書体を選択し,黒枠内にクリックし,文字を打ち込むと以下のようになる.
文字の枠外をクリックすると以下のように文字が固定化される.
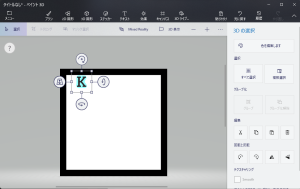
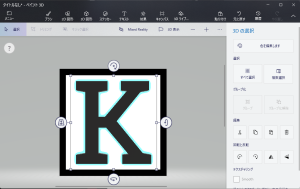
文字を囲む白い四角をクリックしながら移動させると,以下のように拡大することができる.希望する大きさに拡大させて,枠外をクリックする.
以下のように文字が固定化する.上部の"メニュー"をクリックする.
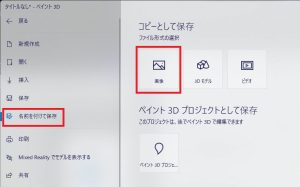
以下画面に遷移するので,"名前を付けて保存"をクリックし,"画像"を選択する.
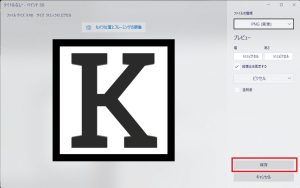
以下画面に遷移するので,"保存"をクリックし,適当な名前で保存する.
WordPressのLuxeritas Themeの"カスタマイズ(外観)"をクリックし,"サイト情報/サイトアイコン"をクリックすると,以下画面が出現する."サイトアイコンを選択"をクリックし,項目3で作成したサイトアイコンを選択する.
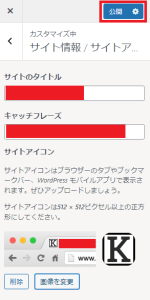
以下画面になるので,"公開"をクリックする.
ブラウザでウェブサイトを開くと,以下のようにサイトアイコンが表示された.
以上
関連記事

Windows11 | ネットワークドライブの割り当て方法
ノートパソコンを購入したので、Windows11でのネットワークドライブの割り当 ...

WordPress | エラー「削除に失敗しました」の解決方法
WordPressでプラグインの削除を試みたところ,エラー「削除に失敗しました」 ...

WordPress | プラグイン | Better Search Replace
WordPressを構築する際,サイト自体はhttpsが利用され問題ないのだが, ...

WordPress | プラグイン | Easy Table of Contents
WordPressで記事を閲覧する際,各目次にジャンプするのに”Easy Tab ...

AWS | WordPress | Amazon EC2を利用したブログ作成方法
公開日:2022/2/1 更新日:2022/2/4 AWSとは,Amazon W ...