AWS | WordPress | Amazon EC2を利用したブログ作成方法

公開日:2022/2/1
更新日:2022/2/4
AWSとは,Amazon Web Servicesの略であり,アマゾンが提供するクラウドサービスである.
AWSを利用してWebサーバーを構築する代表的な方法は,以下2通りある.
・Amazon Simple Storage Service (Amazon S3)
・Amazon Elastic Compute Cloud (Amazon EC2)
大きな違いは,プログラムの実行可否になる.Amazon S3ではプログラムの実行は不可だが,Amazon EC2ではプログラムの実行は可能となる.そのため,S3では静的Webサイトをホスティングし,EC2ではWordPressなどの動的Webサイトを構築する.
前記事では,「Amazon Simple Storage Service (Amazon S3)を利用したWebサイト公開方法」を作成した.本記事では,「Amazon EC2を利用したブログ作成方法」を以下項目にて記す.
- WordPressを動かす
(1) Amazon Elastic Compute Could (EC2)インスタンスを作成する
(2) Secure Shell (SSH)で接続する
(3) Apacheをインストールする
(4) PHPをインストールする
(5) MariaDBをインストールする
(6) WordPressをインストールする - Amazon Relational Database Services (RDS)を利用する
- ドメイン名を利用する
(1) Elastic IPアドレスの関連付け
(2) ドメイン名を取得する
(3) EC2に対し,ドメイン名でアクセスする設定をする - 安全通信を利用する
(1) ロードバランサー用の証明書を利用する
(2) ロードバランサーを構成する - 「Cocoon」を利用する
- 参照
◆実施環境
Windows 11
Google Chrome 97.0.4692.71
以下URLを利用して,AWSのトップページにアクセスする.
https://aws.amazon.com/jp/console
以下画面にて,"コンソールにサインイン"をクリックする.
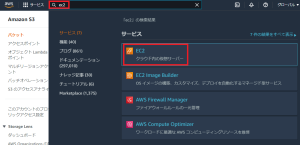
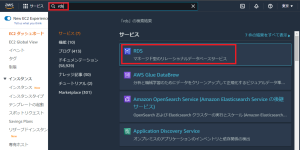
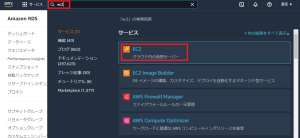
以下画面にて検索バーに"ec2″と入力すると,サービスに"EC2″が出現するので,当該サービスをクリックする.
以下画面に遷移する.リージョンが"東京"であることを確認し,"インスタンス"をクリックする.
以下画面に遷移するので,"インスタンスを起動する"をクリックする.
以下画面に遷移するので,"選択"をクリックする.
以下画面に遷移する.今回メモリ1GiBを選択し,"次のステップ"をクリックする.
以下画面に遷移する."次のステップ"をクリックする.
以下画面に遷移する."次のステップ"をクリックする.
以下画面に遷移する."クリックしてNameタグを追加します"をクリックする.
以下画面に遷移する.適当な値を付け,"次のステップ"をクリックする.
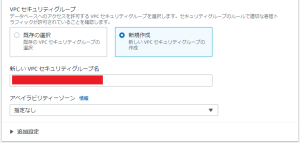
以下画面に遷移する.セキュリティグループ名と説明を以下のように変更した."ルールの追加"をクリックする.
以下のように"HTTP"と"HTTPS"を追加し,"確認と作成"をクリックする.
以下画面に遷移する."起動"をクリックする.
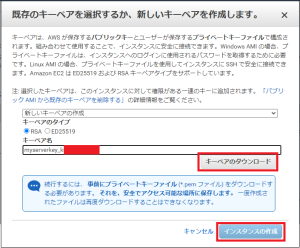
以下画面が出現する."キーペアのダウンロード"をクリックすると,myserverkey_xxx.pemをダウンロードできるので,保管する.その後,"インスタンスの作成"をクリックする.
以下画面に遷移する.
“EC2″に戻り,左の"インスタンス"をクリックする.右にインスタンス情報が出現するので,"インスタンスID"をクリックする.
以下にてインスタンスの詳細情報を確認することができる.後ほど利用するので,以下情報はメモしておく.
・パブリックDNS
・IPv4パブリックIP
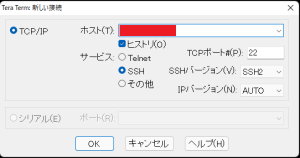
Tera Termをインストールする.exeファイルを開くと以下画面が出現するので,ホストには"パブリックIPv4アドレス"か"パブリックIPv4 DNS"を入力し,"OK"をクリックする.
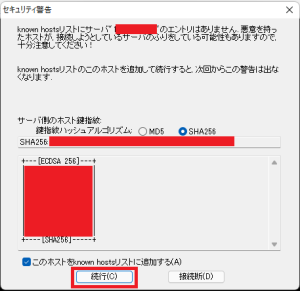
以下画面に遷移するので,"続行"をクリックする.
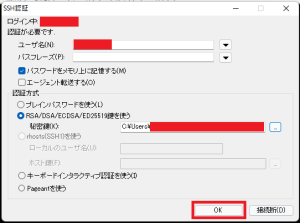
以下画面に遷移する.ユーザー名は以下のように記述し,秘密鍵の赤枠をチェックし,pemファイルを選択する.その後,"OK"をクリックする.
以下画面に遷移する.
“sudo -i"と入力し,Enterで,rootユーザーに切り替えることができる.
“exit"と入力し,Enterにより,rootユーザーから戻ることができる.
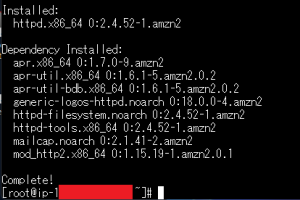
Apacheのソフト名は「httpd」のため,rootユーザーに変え,"sum install httpd"と入力する.途中,"Is this ok [y/d/N]"と尋ねられても"y"を入力する.以下は,途中からの画面になるが,インストールが完了すると,"Complete!"が表示される.
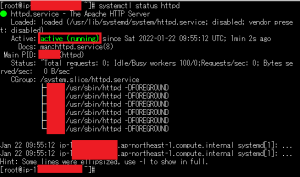
Apacheを起動するため,"systemctl start httpd"を入力する.起動しているかどうかを確認するため,"systemctl status httpd"を入力する.緑色で"active(running)"を確認することができる.
パブリックIPアドレスを入力すると,以下のTest Pageが表示される.
Tera Termを起動し,以下を入力する.
“yum install php-mbstring php-gd"を入力する.インストールが済むと,"Complete!"が出力される.
PHPを有効にするため,以下を入力し,Apacheを再起動する.
“systemctl restart httpd"
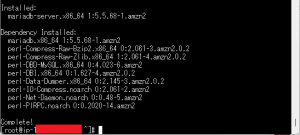
Tera Termを起動し,"yum install mariadb-server"を入力する.インストールが済むと,"Complete!"が出力される.
MariaDBを起動するため,以下を入力する.
“systemctl start mariadb"
最初は,"root"でログインする.以下を入力する.
“mysql -u root -p"
パスワードが求められるが,そのままEnterを押す.以下画面が出力される.
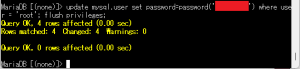
“root"のパスワードを変更するため,以下を入力する.赤い塗りつぶし箇所にパスワードを入力する.
ユーザー情報を作成する.
データベース情報を作成する.
上記ユーザーに対して,データベースの権限を与える.最初の赤塗にデータベース名,次の赤塗にユーザー名を記入する.
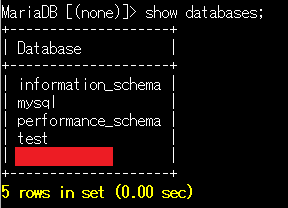
“show databases;"を入力し,データベースの有無を確認する.赤塗にデータベース名を確認できる.
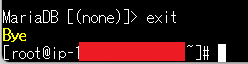
“exit"を入力すると,rootに戻る.
Tera Termを起動し,以下のように入力する.
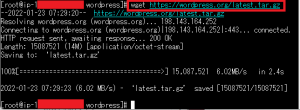
以下を入力すると,WordPressをダウンロードすることができる.
以下を入力すると,WordPressを展開する
以下を入力すると,Apacheが扱えるようになる.
以下を入力すると,Apacheユーザーにディレクトリの書き込み権限を与える.
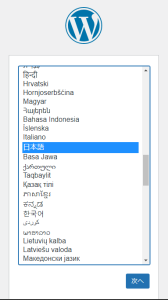
ブラウザに,"パブリックIPv4 アドレス"を入力し,続けて,"wp-admin/install.php"を入力し,Enterを押すと,以下画面に遷移する.以下のように日本語を選択し,"次へ"をクリックする.
以下画面に遷移するので,"さあ,始めましょう!"をクリックする.
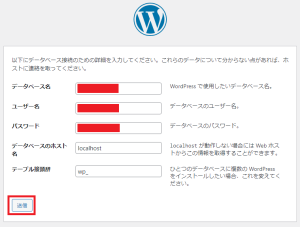
以下画面に遷移するので,データベース情報を記入し,"送信"をクリックする.
以下画面に遷移する."インストール実行"をクリックする.
以下画面に遷移する.スクロールダウンする.
以下画面が表示されるので,必要情報を記入し,"WordPressをインストール"をクリックする.
以下画面に遷移するので,"ログイン"をクリックする.
以下のように,WordPressをログインすることができた.
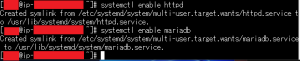
EC2インスタンスが再起動する際に,ApacheやMariaDBが自動起動するように以下コマンドを入力する.
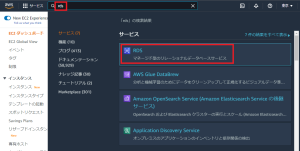
AWSのトップページから"コンソールにサインイン"をクリックする.サインイン後,検索バーに"rds"を入力し,赤枠の当該サービスをクリックする.
以下画面に遷移するので,"データベースの作成"をクリックする.
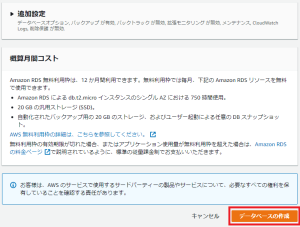
以下画面に遷移する.データベースの作成方法は,"標準作成"にチェックを入れる.スクロールダウンする.
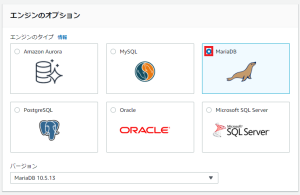
エンジンのオプションは,"MariaDB"を選ぶ.スクロールダウンをする.
テンプレートは,"開発/テスト"を選ぶ.スクロールダウンをする.
設定の各項目に記入し,スクロールダウンをする.
DBインスタンスクラスには,以下にチェックし,スクロールダウンをする.
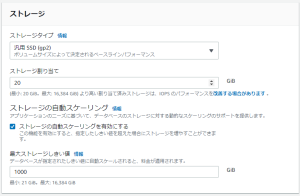
ストレージには,以下のように記入およびチェックし,スクロールダウンをする.
接続は,以下のように記入およびチェックし,スクロールダウンをする.
最下部にて,"データベースの作成"をクリックする.
以下画面に遷移する.データベースの作成が開始される.
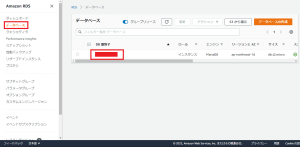
数分後,データベースの作成が完了する.EC2インスタンスから接続するため,ルールを追加する.まずは,"DB識別子"の赤塗をクリックする.
以下画面に遷移する.赤枠の"VPCセキュリティグループ"をクリックする.
以下画面に遷移する."インバウンドのルールを編集"をクリックする.
以下画面に遷移する.赤枠の"X"をクリックし,"削除"をクリックする.
以下画面が表示されるので,"ルールを追加"をクリックする.
以下画面にて,以下項目を選択し,"ルールを保存"をクリックする.
タイプ:すべてのトラフィック
ソース:カスタム
検索バーにセキュリティグループIDを選択
以下画面に遷移する.ルール変更がされたメッセージが表示される.
WordPressのデータベースをDBインスタンスに変更するため,サービスの検索バーから"rds"を入力し,当該サービスを選択する.
以下画面に遷移する.
左画面の"データベース"をクリックし,赤枠の"DB識別子"をクリックする.
以下画面に遷移し,"エンドポイント"を確認する.
Tera Termを起動し,以下を入力し,"Enter"を押す.パスワードを入力すると,MariaDBへの接続を確認できる.
「mysql -h “エンドポイント" -u “ユーザー名" -p」
以下を入力し,"Enter"を押す.パスワードを入力すると,データベースがバックアップされる.
「mysqldump –databases “MariaDBのデータベース名" -u “ユーザー名" -p > /tmp/"ECインスタンスのデータベース名".sql」
以下を入力し,"Enter"を押す.パスワードを入力すると,バックアップしたデータが以降される.
「mysql -h “エンドポイント" -u “ユーザー名" -p < /tmp/"ECインスタンスのデータベース名".sql」
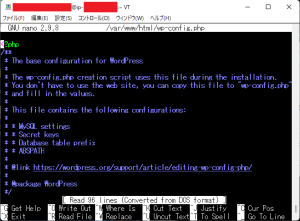
WordPressの設定を変更して,MariaDBからRDSのDBインスタンスへ参照を変更させる.そのため,以下を入力し,nanoエディタを起動させる.以下画面に遷移する.スクロールダウンする.
“sudo nano /var/www/html/wp-config.php"
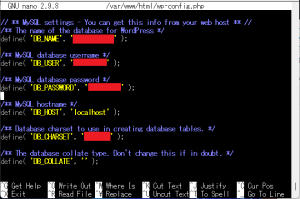
以下画面が現れる.当該情報は,MariaDBの情報となる.
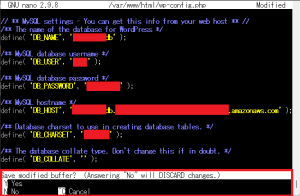
以下のように変更する.MariaDBの情報からRDSのDBインスタンス情報に変更する.Database charsetには,"エンドポイント"の情報を入力する.
保存するため,"ctrl" + “x"をクリックすると以下が表示されるので,"Y"をクリックし,"Enter"を押す.
Tera Termに戻る.設定を反映させるため,以下を入力し,Apacheを再起動する.
“sudo systemctl restart httpd"
MariaDBは不要なので,ストップさせ,アンインストールする.以下を入力する.
“sudo systemctl stop mariadb"
“sudo -i yum remove mariadb-server"
RDSをバックアップするため,以下画面に遷移する."データベース"をクリックする.
以下画面に遷移する.赤枠の"DB識別子"をクリックする.
以下画面に遷移する."スナップショットの取得"をクリックする.
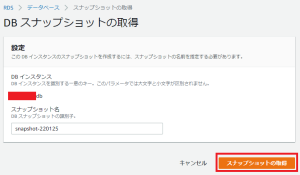
以下画面に遷移する.スナップショット名を記入し,"スナップショットの取得"をクリックする.
以下画面に遷移する."スナップショットの取得"が成功となる.
AWS内のページより,検索バーから"ec2″を入力し,EC2サービスを選択する.
EC2サービスの左側をスクロールダウンする.
“Elastic IP"をクリックする.
以下画面に遷移する."Elastic IPアドレスを割り当てる"をクリックする.
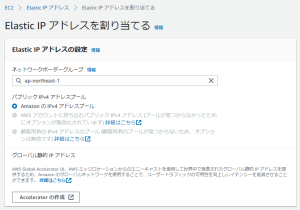
以下画面に遷移する.スクロールダウンする.
最下部にて,"割り当て"をクリックする.
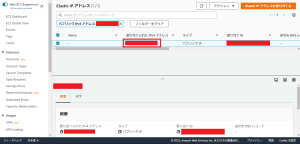
以下画面に遷移する.赤枠の"割り当てられたIPv4アドレス"をクリックする.
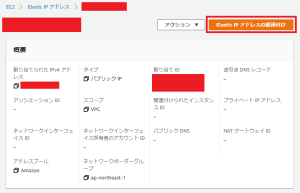
以下画面に遷移する."Elastic IPアドレスの関連付け"をクリックする.
以下画面に遷移する.インスタンスをクリックすると選択できる.その後,プライベートIPアドレスを選択し,"関連付ける"をクリックする.
以下画面に遷移する."Elastic IPアドレスが正常に関連付けられました"というメッセージが表示される.
Elastic IPアドレスをブラウザに入力すると,作成したWordPressに移動できる.以下対応をすることで,レイアウトの崩れを修正することができる.
Tera Termを起動し,ホストにElastic IPアドレスを入力し,"OK"をクリックする.
以下画面に遷移するので,"続行"をクリックする.
以下画面に遷移するので,"ユーザー名"を入力し,秘密鍵には,pemファイルを選択し,"OK"をクリックする.
以下画面に遷移する.以下を入力する.
“sudo nano /var/www/html/wp-config.php"
以下画面に遷移する.
“<?php"の下に以下文言を記述する."ctrl"+"x"を押し,保存するため,"y"を押す.その後,"Enter"をクリックする.
define('WP_HOME’,’http://Elastic IPアドレス’);
define('WP_SITEURL’,’http://Elastic IPアドレス’);
Elastic IPアドレスをブラウザに入力すると,レイアウトの崩れが修正されたWordPressを確認することができる.
以下URLをクリックすると,以下画面に遷移する.希望するドメインを入力し,"検索"をクリックする.
https://www.onamae.com/
ドメイン名に重複がなければ,以下のように購入することができるので,"お申込みへ進む"をクリックする.
お名前IDを保有しているのであれば,必要情報を記入し,ログインする.初めて利用する場合には,お名前IDを取得する.
ドメインの登録が完了すると,登録したメールアドレスに以下内容のメールが送付される.
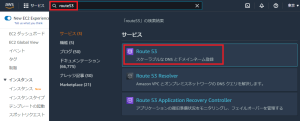
AWSのトップページからサインインし,以下画面の検索バーに"route 53″を入力する."Route 53″サービスが出現するので,当該サービスをクリックする.
以下画面に遷移する."ホストゾーンの作成"をクリックする.
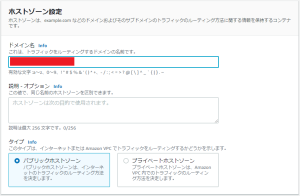
以下画面に遷移する.以下のように記入し,スクロールダウンする.
最下部にて"ホストゾーンの作成"をクリックする
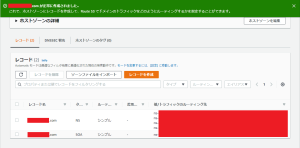
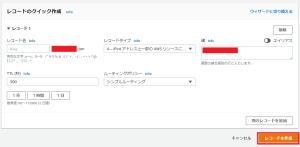
以下画面に遷移する."レコード作成"をクリックする.
以下画面に遷移する."値"にElastic IPアドレスを入力し,"レコードを作成"をクリックする.
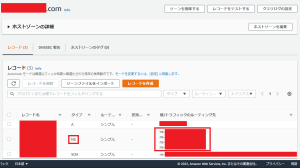
以下画面に遷移する.タイプNSの赤枠の4つの情報が必要になるので,メモをしておく.
以下URLにアクセスし,ログインをする."ネームサーバーの設定"から"ネームサーバーの設定"をクリックする.
https://www.onamae.com/
以下ネームサーバーの設定画面に遷移するので,スクロールダウンをする.
“1. ドメインの選択"にて,対象となるドメイン名を選択する.
“2. ネームサーバーの選択"にて"その他のサービス"を選択し,赤枠のネームサーバー1~4に上記で取得したタイプNSの情報を入力し,"確認"をクリックする.
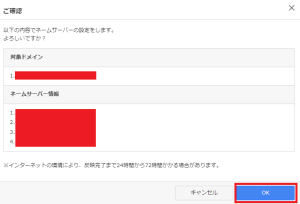
以下画面が出現するので,問題なければ,"OK"をクリックし,完了となる.
ブラウザにドメイン名を入力すると,以下のようにWordPressのブログサイトにアクセスすることができる.
通信をSSL/TLSで暗号化するため,Webサーバーに「秘密鍵」と「サーバー証明書」をインストールする必要がある.そのためには以下の選択肢がある.今回は,ロードバランサーを利用する.
・EC2インスタンスのApacheなどに証明書をインストールする
・ロードバランサー(Elastic Load Balancing; ELB)を利用する
・CloudFrontを利用する
以下構成にて,SSLで暗号化して通信する方法を説明する.
・ロードバランサー用の証明書を利用する
・ロードバランサーを構成する
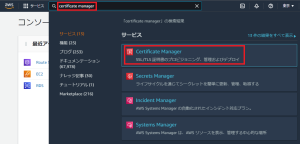
AWSのトップページからサインインし,以下画面の検索バーに"certificate manager"を入力する."Certificate Manager"サービスが出現するので,当該サービスをクリックする.
以下画面に遷移する."証明書をリクエスト"をクリックする.
以下画面に遷移する."パブリック証明書をリクエスト"にチェックを入れ,"次へ"をクリックする.
以下画面に遷移する."完全修飾ドメイン名"にドメイン名を入力し,"DNS検証"にチェックを入れ,スクロールダウンする.
最下部で,"リクエスト"をクリックする.
“Certificate Manager"サービスをクリックし,左側の"証明書一覧"をクリックする.
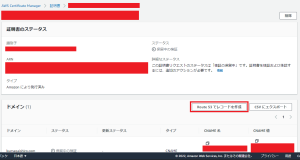
以下画面に遷移する."証明書ID"をクリックする.
以下画面に遷移する."Route 53でレコードを作成"をクリックする.
以下画面に遷移する."レコードを作成"をクリックする.
以下画面に遷移する."DNSレコードが正常に作成されました"というメッセージが表示される.
数分後,以下のように,"証明書のステータス"と"ドメイン"のステータスがそれぞれ,"発行済み","成功"となる.
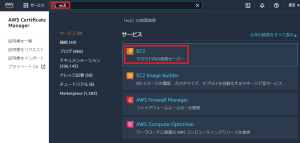
サービスの検索バーに"ec2″を入力し,"EC2″をクリックする.
左側の"セキュリティグループ"をクリックする.右側の"セキュリティグループを作成"をクリックする.
“セキュリティグループ名"と"説明"に入力する.スクロールダウンする.
インバウンドルールの項目は以下のように構成する.スクロールダウンする.
アウトバウンドルールの項目は以下のように構成し,"セキュリティグループを作成"をクリックする.
以下画面に遷移する."セキュリティグループが正常に作成されました"というメッセージが表示される.左側の画面をスクロールダウンする.
左側の"ロードバランサー"をクリックする.
右側画面が遷移する."ロードバランサーの作成"をクリックする.
以下画面に遷移する.スクロールダウンする.
“Application Load Balancer"の"Create"をクリックする.
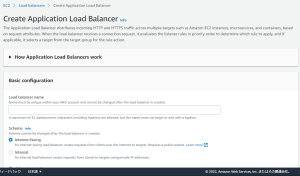
以下画面に遷移する.
“Load balancer name"を記入し,"Internet-facing"と"IPv4″にチェックを入れ,スクロールダウンする.
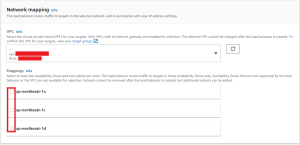
“Network mapping"項目の"Mappings"のAvailability Zonesのすべてにチェックを入れ,スクロールダウンする.
“Security groups"項目の▼をクリックし,上記で作成したセキュリティグループを選択する.以下は選択後の画面となる.スクロールダウンする.
“Listeners and routing"項目の"Create target group"をクリックする.
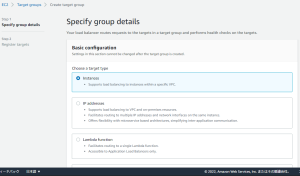
以下画面に遷移する."Specify group details"項目の"Instances"にチェックを入れる.スクロールダウンする.
“Target group name"に名前を記入し,以下のようにし,スクロールダウンする.
“Health checks"を以下のようにし,"Next"をクリックする.
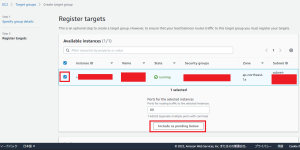
以下画面に遷移する.チェックを入れ,"Include as pending below"をクリックし,スクロールダウンする.
以下のようになるので,"Create target group"をクリックする.
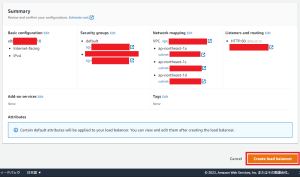
以下画面に遷移する.スクロールダウンする.
最下部で,"Create load balancer"をクリックする.
以下画面に遷移する.
サービスの検索バーで,"route 53″を入力し,当該サービスをクリックする.
以下画面に遷移する.左側の"ホストゾーン"をクリックし,ドメイン名をクリックする.
以下画面に遷移する.
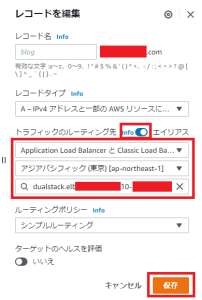
タイプAにチェックを入れると,右側にレコードの詳細が現れる."レコードを編集"をクリックする.
以下のように編集し,"保存"をクリックする.
“EC2″のサービスに戻り,ロードバランサーから,"リスナーの追加"をクリックする.
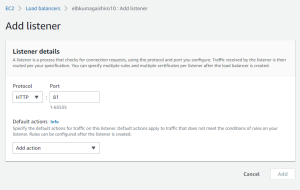
以下画面に遷移する.
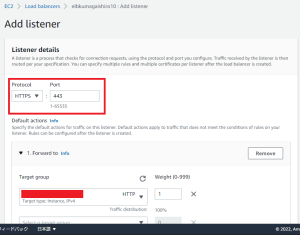
ProtocolとPortをHTTPS 443に変更する.スクロールダウンする.
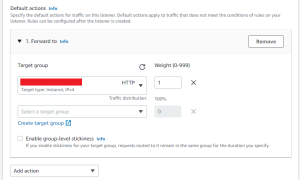
“Target group"にて,上記で作成したグループを選択し,スクロールダウンする.
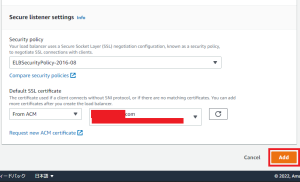
SSL certificateを選択し,"Add"をクリックする.
以下画面に遷移する."Successfully created listener"メッセージが表示される."View listeners"をクリックする.
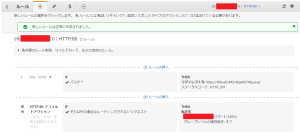
以下画面に遷移する."HTTPS 443″が追加されていることが確認できる.
現状,ブラウザから「http://ドメイン名」を入力すると,以下画面が表示される.
ブラウザから「https://ドメイン名」を入力すると,以下画面が表示される.WordPressがゆがんだ状態になっている.
以下画面にて,HTTP 80の"ルールの表示/編集"をクリックする.
以下画面に遷移する.赤枠の"+"をクリックする.
“ルールの挿入"をクリックする.
以下にように,リダイレクト先をHTTPS 443にし,"保存"をクリックする.
以下画面に遷移する.
現状,ブラウザから「http://ドメイン名」と「https://ドメイン名」を入力すると,どちらも以下画面が表示される.
Tera Termを起動させると,以下画面になる.以下コマンドを入力する.
“sudo nano /var/www/html/wp-config.php"
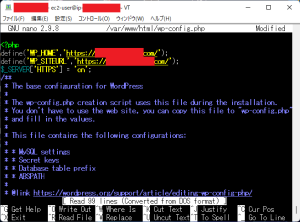
以下画面に遷移する.赤塗にはElastic IPアドレスが記入されている.
以下のように変更し,"ctrl" + “X"をクリックする.
・「http」を「https」に変更する
・「Elastic IPアドレス」を「ドメイン名」に変更する
・「$_SERVER['HTTPS’] = 'on’;」を追記する
以下のようになるので,保存(“Y")をクリックする.その後,Enterをクリックする.
以下画面に戻る.
ブラウザから「http://ドメイン名」と「https://ドメイン名」を入力しても,以下画面が表示される.
以下URLよりCocoonの親テーマと子テーマをダウンロードする.
https://wp-cocoon.com/downloads/
以下のようにそれぞれのzipファイルをダウンロードできる.
・親テーマ:cocoon-master
・子テーマ:cocoon-child-master
「https://ドメイン名/wp-admin」からWordPressにログインする.ログイン後,"外観"をクリックし,"新規追加"をクリックする.
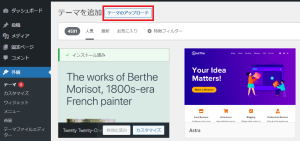
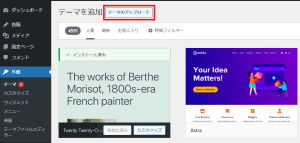
以下画面に遷移する."テーマのアップロード"をクリックする.
以下画面に遷移する."ファイルを選択"をクリックし,親テーマのzipファイルを選択する.その後,"今すぐインストール"をクリックする.
以下のようにインストールエラーが出現した.
再度,以下URLにアクセスし,低サイズ版でインストールする.
https://wp-cocoon.com/downloads/
以下画面に遷移する."ファイルを選択"をクリックし,低サイズ版の親テーマのzipファイルを選択する.その後,"今すぐインストール"をクリックする.
以下画面に遷移する."テーマページへ移動"をクリックする.
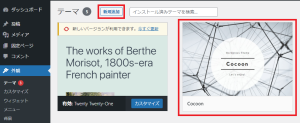
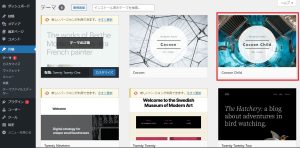
以下画面に遷移する."Cocoon"のテーマがインストールされていることが確認できる.もう一度,"新規追加"をクリックする.
以下画面に遷移する."テーマのアップロード"をクリックする.
以下画面に遷移するので,"ファイルを選択"をクリックし,子テーマのzipファイルを選択し,"今すぐインストール"をクリックする.
以下のように子テーマがインストールされる."テーマページへ移動"をクリックする.
以下画面に遷移する.子テーマである"Cocoon Child"がインストールされていることが確認できる.その後,子テーマの有効化をクリックする.
ブラウザから作成したWordPressに移行すると,以下のように表示される.
(1) ゼロからわかる Amazon Web Services 超入門
(4) Application Load Balancerを使用してHTTPリクエストをHTTPSにリダイレクトするにはどうすればよいですか?
(5) ACMでSSLサーバー証明書を発行し、ALBを利用したWebサーバーでHTTPS通信を実現する手順
(6) ゼロから公開まで横断的に解説!
以上