Python | Django | class-based viewsのDetailViewの使い方

公開日:2021/8/20
Pythonには,DjangoというWebアプリケーションフレームワークがある.フレームワークのため,Djangoを利用するとWebアプリを通常よりも短時間で開発することが可能になる.
class-based viewsは,viewsを実装する手段の1つであり,関数の代わりにPythonのオブジェクトとしてviewsを定義する.viewsの作成とデータの追加・更新・削除が容易になる.
前記事では,「class-based viewsのTemplateViewの使い方」を作成した.前記事での設定をそのまま引き継いだ上で,本記事では,「class-based viewsのDetailViewの使い方」を以下3つの構成にて記す.
◆実施環境
Python 3.8.8
Django 3.2.3
VS Code 1.59.0
■class-based viewsのDetailViewの使い方
“ec_site/views.py"に追記し,以下のように編集する.
from django.shortcuts import render
from django.views.generic.base import (
View, TemplateView
)
from django.views.generic.detail import DetailView # 追記箇所
from . import forms
import random
from .models import Medicines # 追記箇所
class TopView(View):
def get(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm()
return render(request, 'top.html', context={
'medicine_form': medicine_form,
})
def post(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm(request.POST or None)
if medicine_form.is_valid():
medicine_form.save()
return render(request, 'top.html', context={
'medicine_form': medicine_form,
})
class HomeView(TemplateView):
template_name = 'home.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['name'] = kwargs.get('name')
context['alphabet'] = random.randint(0,9999)
return context
class MedicineDetailView(DetailView): # 以下追記箇所
model = Medicines
template_name = 'medicine.html'“ec_site/urls.py"に追記し,以下のように編集する.
from django.urls import path
from .views import TopView, HomeView, MedicineDetailView # 変更箇所
app_name = 'ec_site'
urlpatterns = [
path('top/', TopView.as_view(), name='top'),
path('home/', HomeView.as_view(), name='home'),
path('detail_medicine/', MedicineDetailView.as_view(), name='detail_medicine'), # 追記箇所
] “ec_site/views.py"にて"medicine.html"を記載したので,"templates"に"medicine.html"を以下のように作成する.
“templates/medicine.html"を以下のように編集する.
<h2>Hello World!<br>
This is Medicine Page!</h2>
<p>medicine name: {{ object.name }}</p>
<p>description: {{ object.description }}</p>
<p>price: {{ object.price }}円</p>VS Codeの"View"を開き,"Terminal"(ターミナル)をクリックする.クリックするとターミナルが開くので,”conda activate 仮想環境名”を実行し,仮想環境に移行する(移行方法の詳細はこちら).その後,ターミナルで"cd class_based_view"を入力し,ディレクトリを変更する.変更後,以下のように”python manage.py runserver”を実行する.以下が出力される.
(djangoenv) C:\Users\shiro\Desktop\210517_python development\myclassbasedviewtest\class_based_view
>python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced). # 以下出力箇所
August 20, 2021 - 13:46:31
Django version 3.2.3, using settings 'class_based_view.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.上記の"http://127.0.0.1:8000/"をクリックすると,ブラウザが開き,以下画面が出力される.
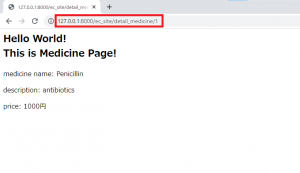
“http://127.0.0.1:8000/ec_site/detail_medicine/1″をクリックすると,以下画面に遷移する.作成した"medicine.html"の内容が表示された.
“ec_site/views.py"に追記し,以下のように編集する.
from django.shortcuts import render
from django.views.generic.base import (
View, TemplateView
)
from django.views.generic.detail import DetailView
from . import forms
import random
from .models import Medicines
from datetime import datetime # 変更箇所
class TopView(View):
def get(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm()
return render(request, 'top.html', context={
'medicine_form': medicine_form,
})
def post(self, request, *args, **kwargs):
medicine_form = forms.MedicineForm(request.POST or None)
if medicine_form.is_valid():
medicine_form.save()
return render(request, 'top.html', context={
'medicine_form': medicine_form,
})
class HomeView(TemplateView):
template_name = 'home.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context['name'] = kwargs.get('name')
context['alphabet'] = random.randint(0,9999)
return context
class MedicineDetailView(DetailView):
model = Medicines
template_name = 'medicine.html'
def get_context_data(self, **kwargs): # 以下追記箇所
context = super().get_context_data(**kwargs)
context['time'] = datetime.now()
return context“templates/medicine.html"に追記し,以下のように編集する.
<h2>Hello World!<br>
This is Medicine Page!</h2>
<p>medicine name: {{ object.name }}</p>
<p>description: {{ object.description }}</p>
<p>price: {{ object.price }}円</p>
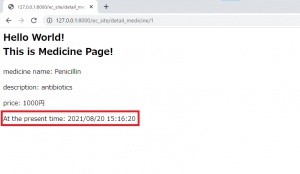
<P>At the present time: {{ time|date:"Y/m/d H:i:s" }}</p> # 追記箇所上記を保存し,"http://127.0.0.1:8000/ec_site/detail_medicine/1″をクリックすると,以下画面に遷移する."medicine.html"で追記した内容が赤枠のように表示された.
https://docs.djangoproject.com/ja/3.2/ref/class-based-views/generic-display/#django.views.generic.detail.DetailView
以上