WordPress | Luxeritusでのカテゴリー追加方法

WordPressとは,世界で最も人気のあるサイト構築サービスであり,W3Techsによる2021年の調査によると,ウェブの43.2%に利用されている.
WordPressは,サイト構築の際,構築しやすいように,いくつかのサイトテンプレートというテーマを提供している.一方,WordPress向けのテーマは,WordPress以外からも多くの作者により有料・無料で提供されている.
今回,無料で提供されている"Luxeritas (ルクセリタス) Theme"(以下; Luxeritas)での「Luxeritasでのカテゴリー追加方法」を以下項目にて記す.
目的
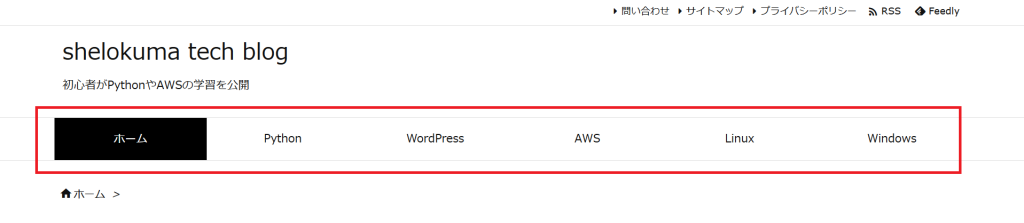
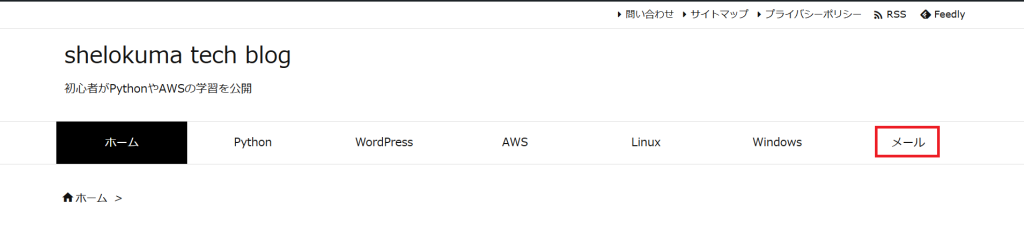
WordPressのトップページにおける以下赤枠のカテゴリーに,新規項目を追加することを目的とする.

新規カテゴリーの作成方法
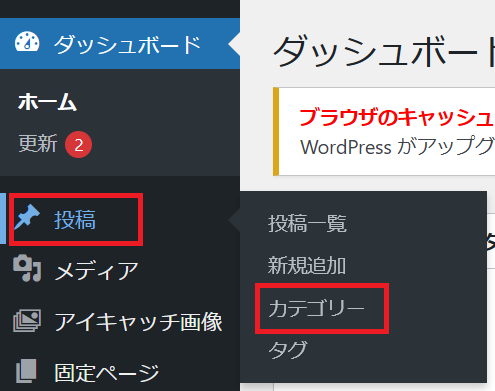
WordPressにログインし,以下"投稿"にマウスポインターを合わせ,"カテゴリー"を追加する.

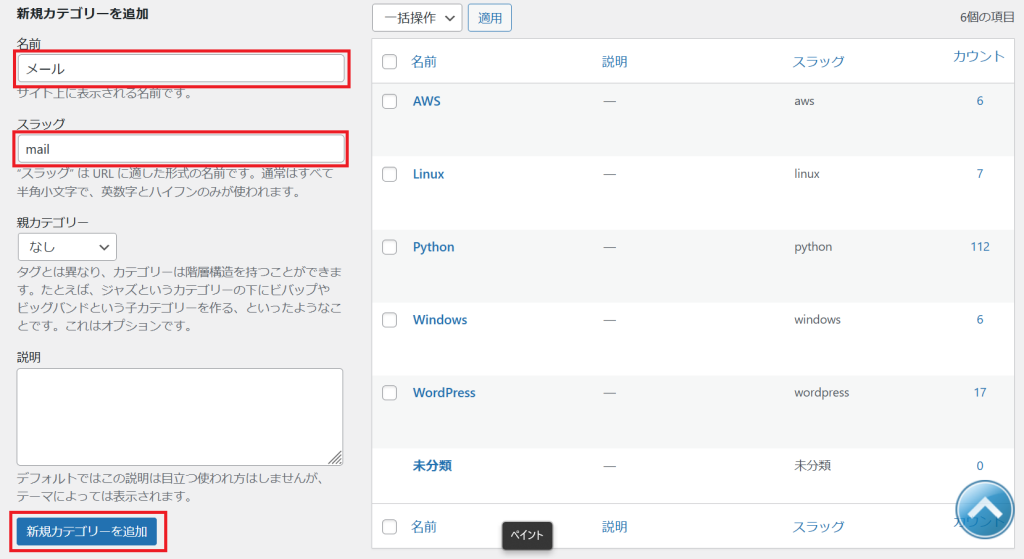
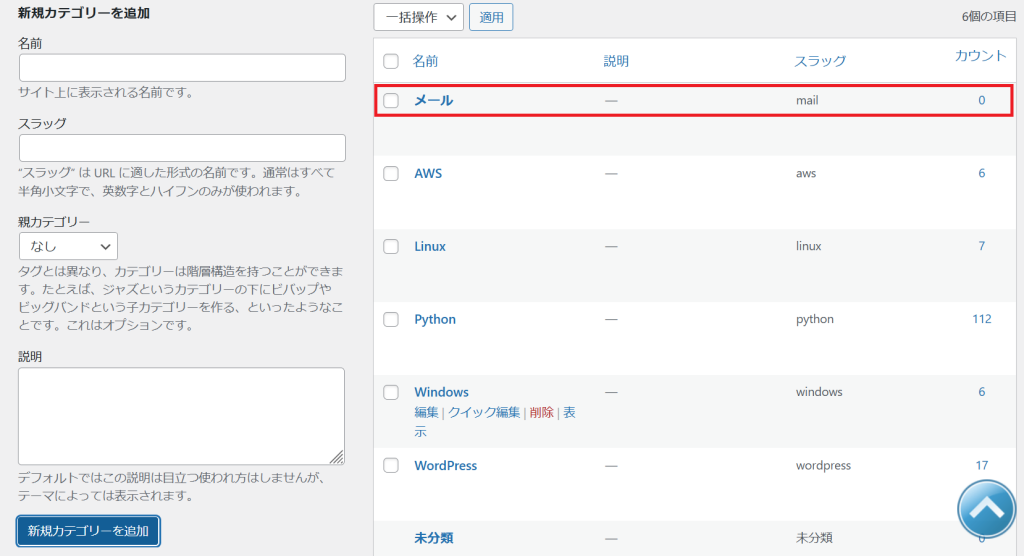
以下画面に遷移するので,以下のように"名前"と"スラッグ"を入力し,"新規カテゴリーを追加"をクリックする.

以下のように,右側に作成したカテゴリーが追加される.

カテゴリーの追加方法
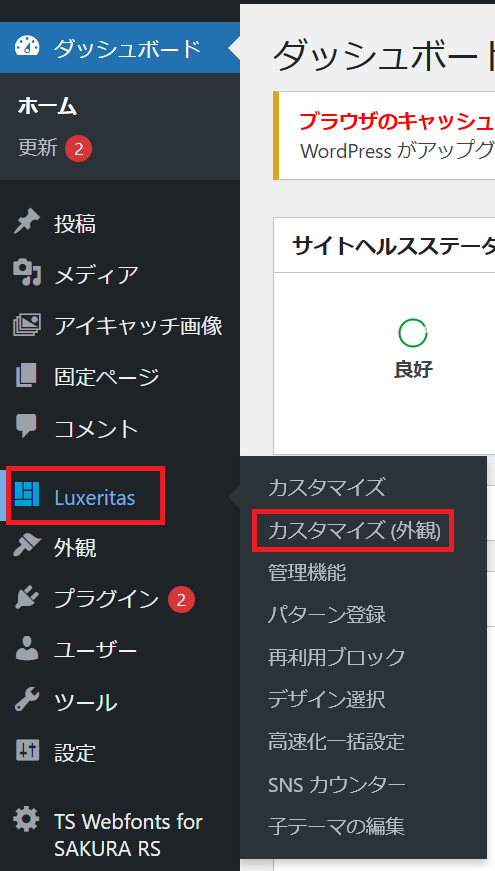
以下"Luxeritas"にマウスポインターを合わせ,"カスタマイズ(外観)"をクリックする.

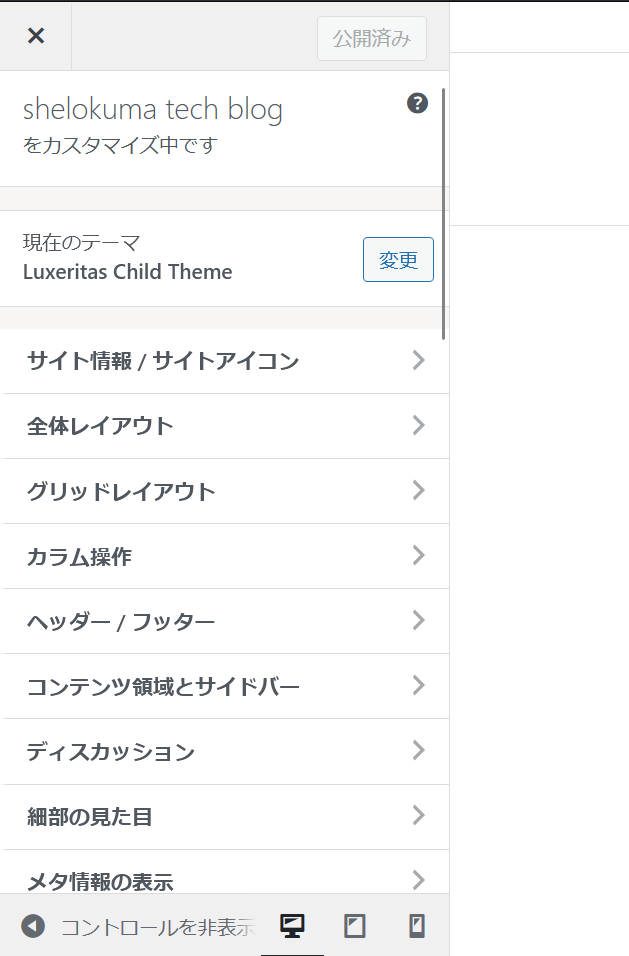
以下画面に遷移するので,スクロールダウンする.

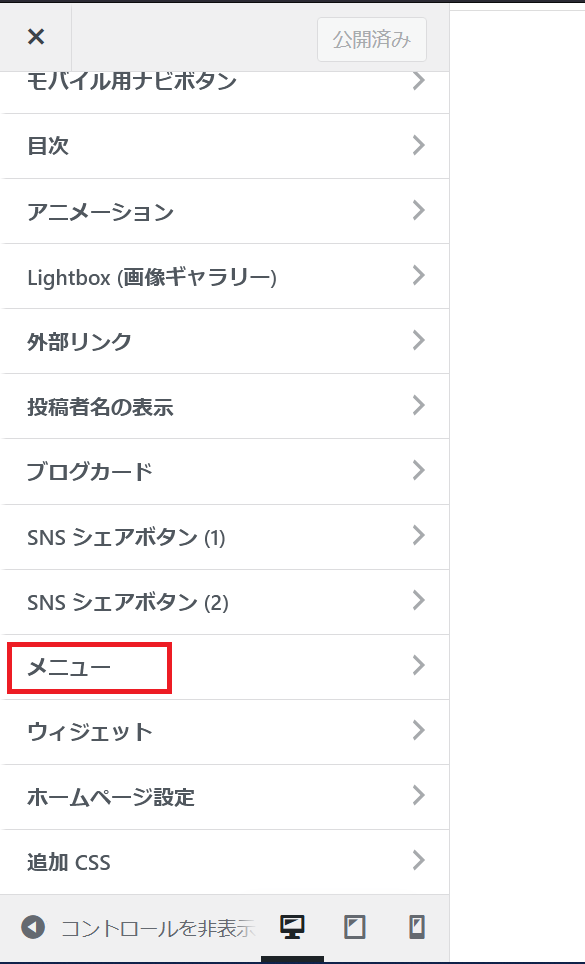
以下"メニュー"をクリックする.

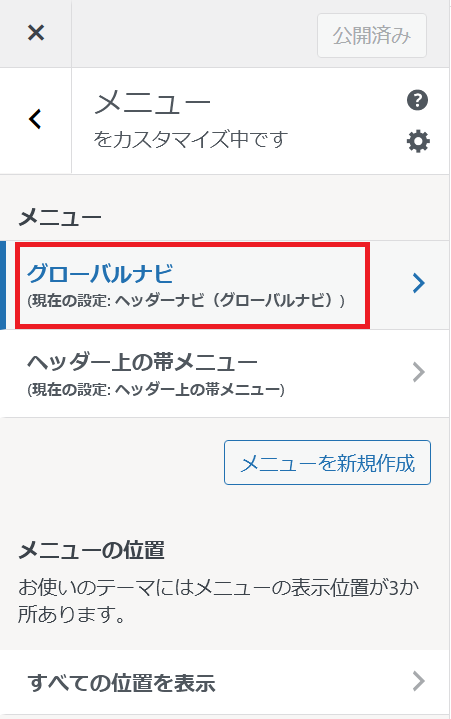
以下画面に移動するので,"グローバルナビ"をクリックする.

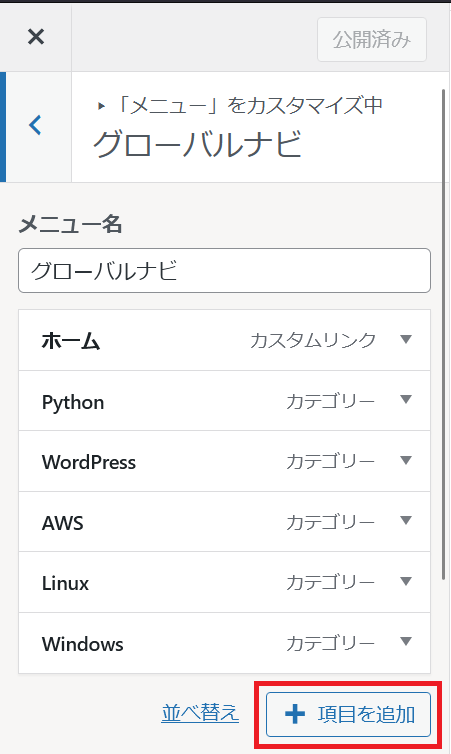
以下画面が現れるので,"項目を追加"をクリックする.

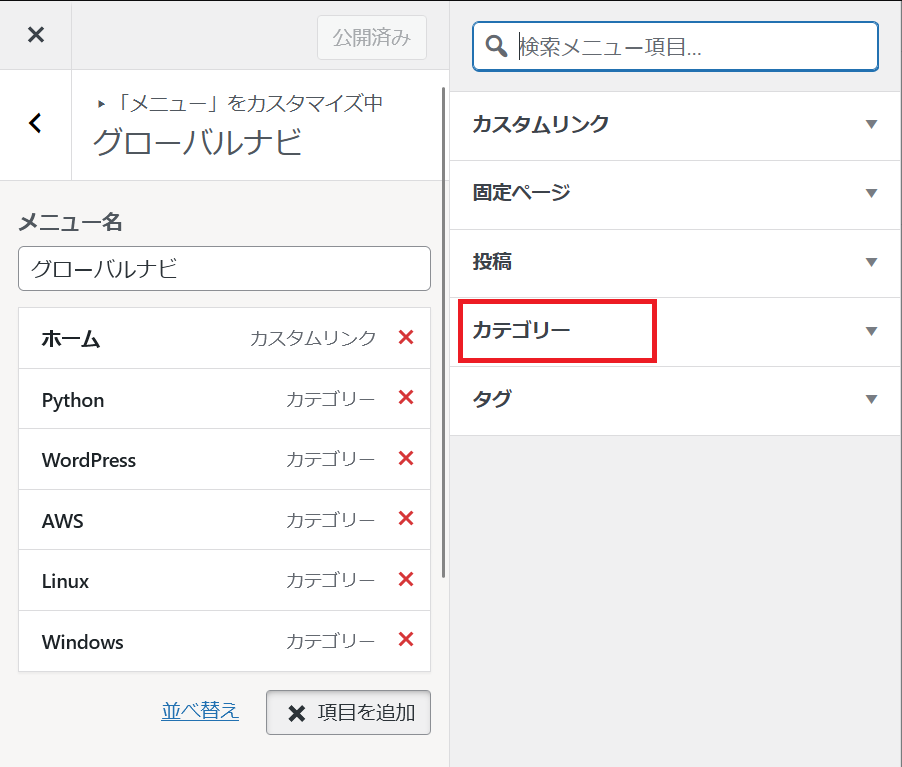
以下画面が現れるので,"カテゴリー"をクリックする.

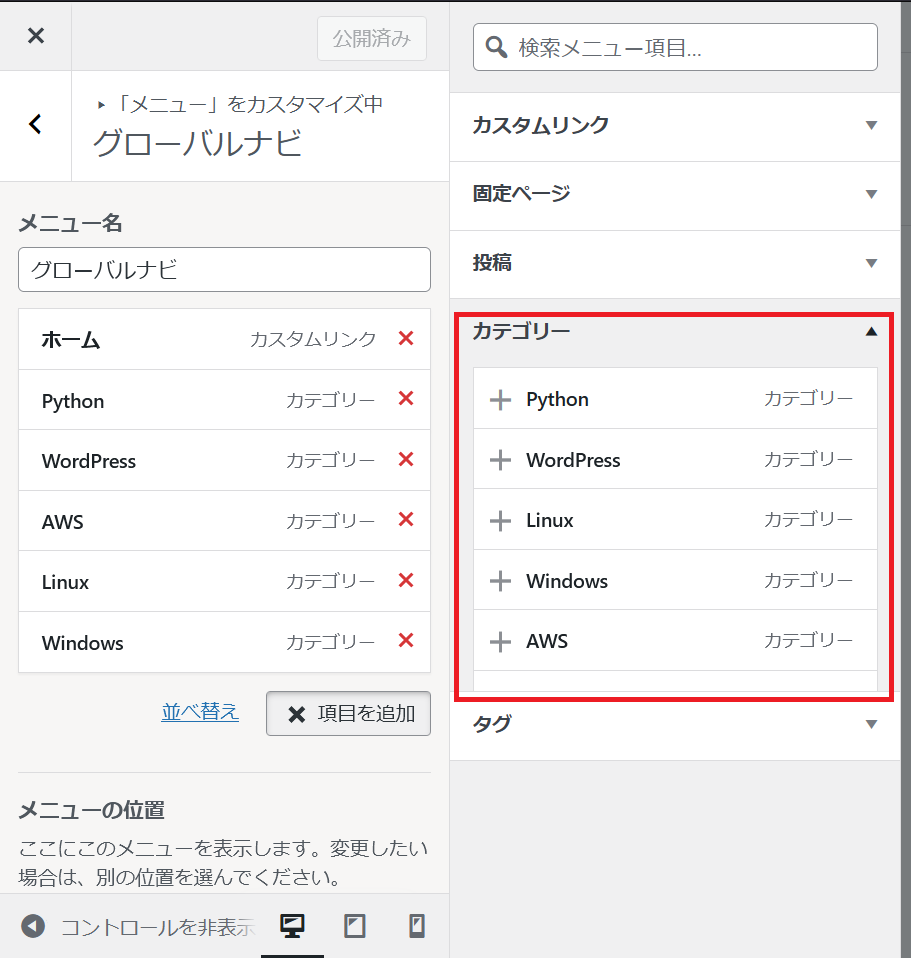
以下のようにカテゴリーの詳細が開くので,赤枠をスクロールダウンする.

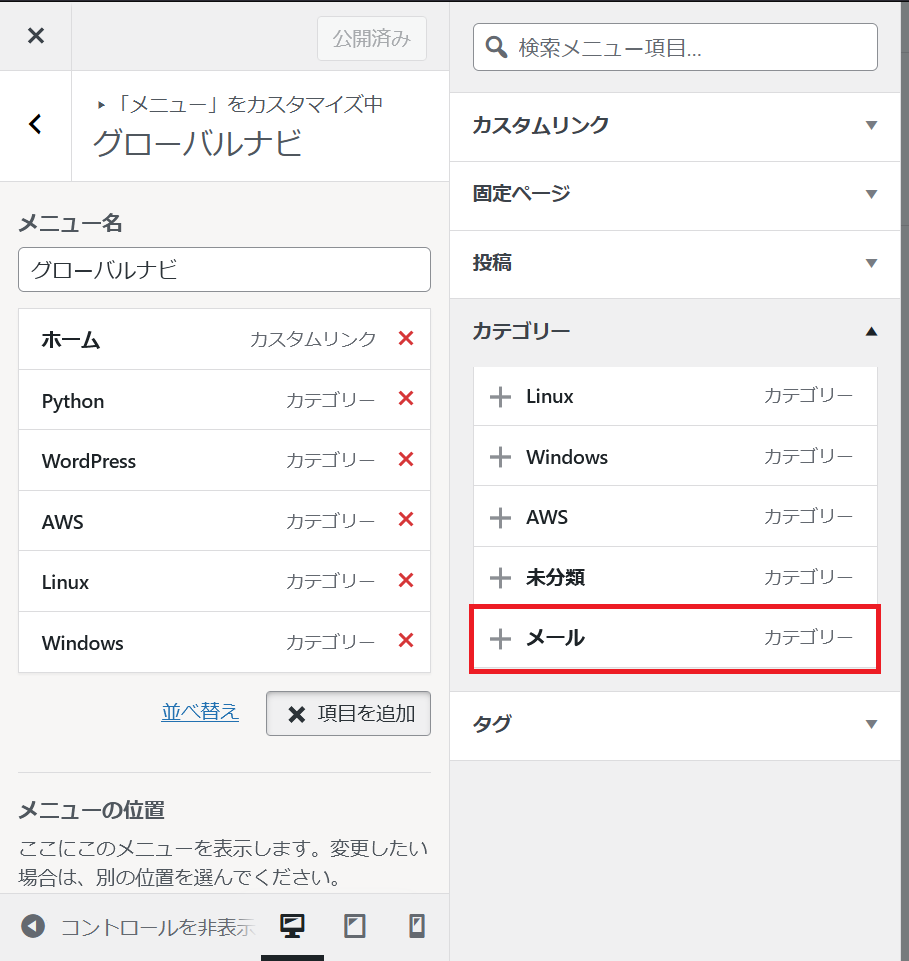
以下画面が現れる.本記事の"新規カテゴリーの追加方法"で追加した"メール"を確認できる.赤枠の"メール"をクリックする.

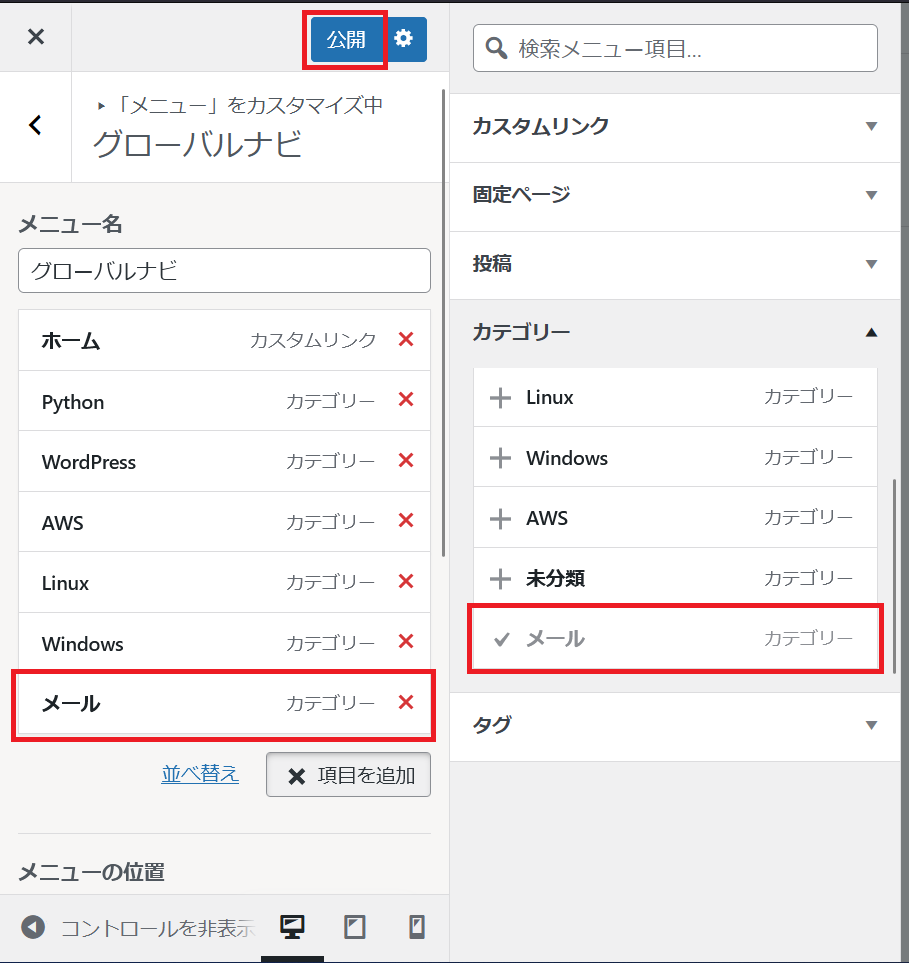
以下画面で,カテゴリー下の"メール"にチェックが入り,左側のメニュー名に"メール"が追加される."公開"をクリックする.

WordPressのトップページを更新すると,以下のように"メール"を追加することができた.

以上