WordPress | プラグイン | WP Last Modified Info

WordPressで記事を更新する際,更新日を併記できる”WP Last Modified Info”というプラグインが非常に有用だったため,以下にインストール方法と設定方法,利用結果,公開日と最終更新日の入力方法を記す.
インストール方法
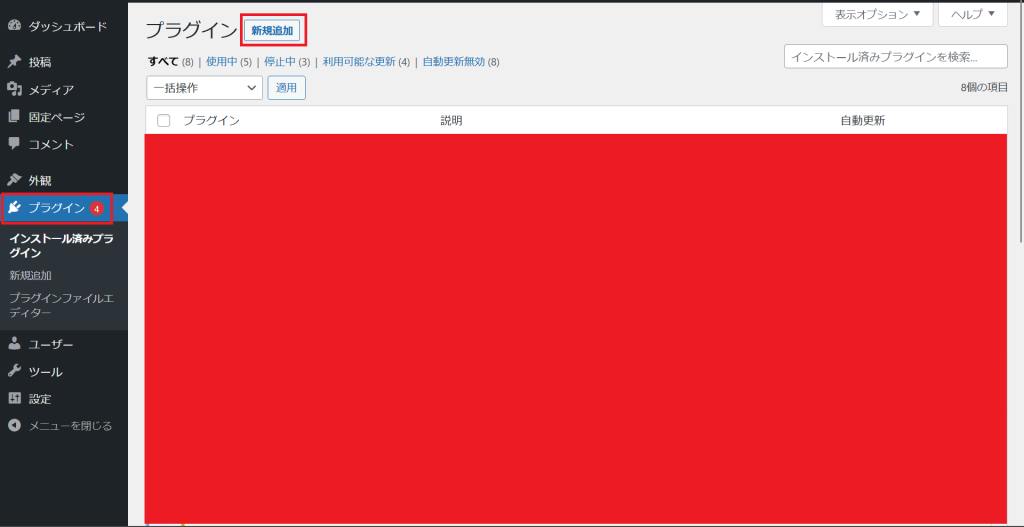
WordPressにログインし,プラグインをクリックすると以下画面になるので,"新規追加"をクリックする.

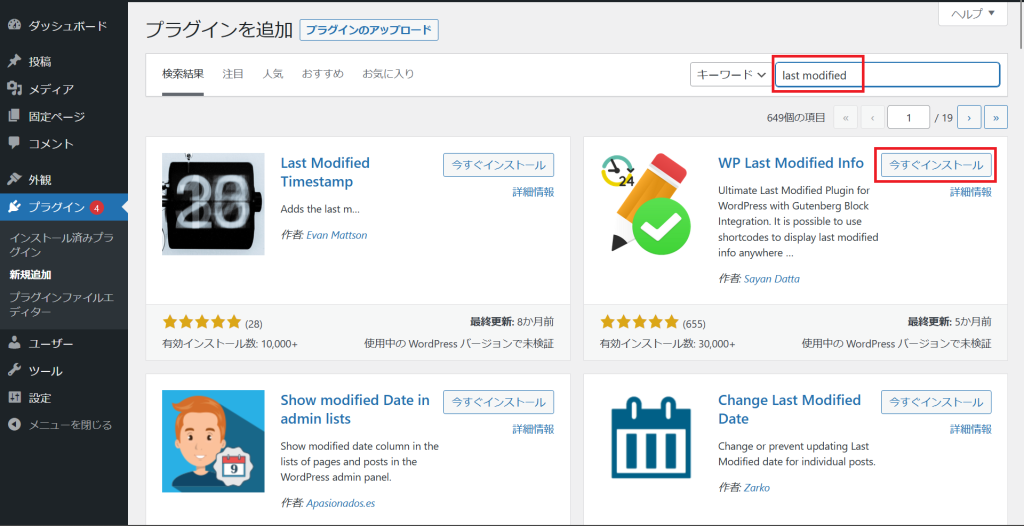
以下画面に遷移するので,検索バーに"last modified"を入力すると,"WP Last Modified Info"が表示されるので,"今すぐインストール"をクリックする.

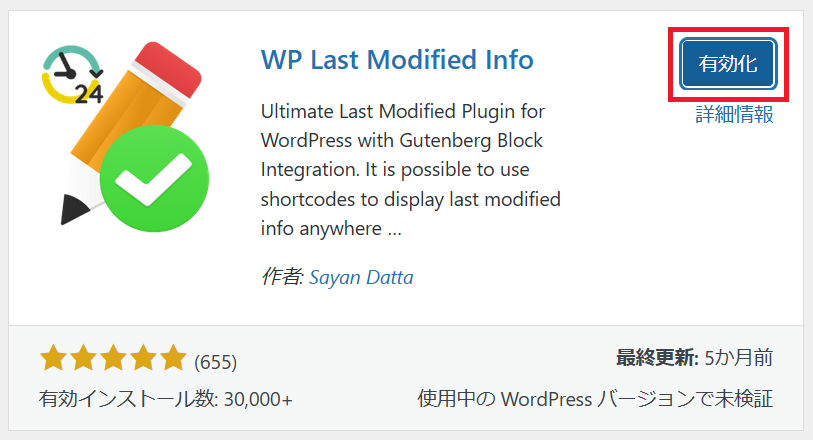
以下赤枠の"有効化"をクリックする.

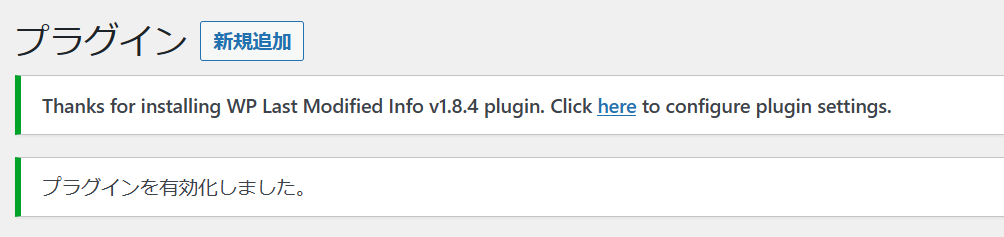
以下のように,プラグインが有効化される.

設定方法
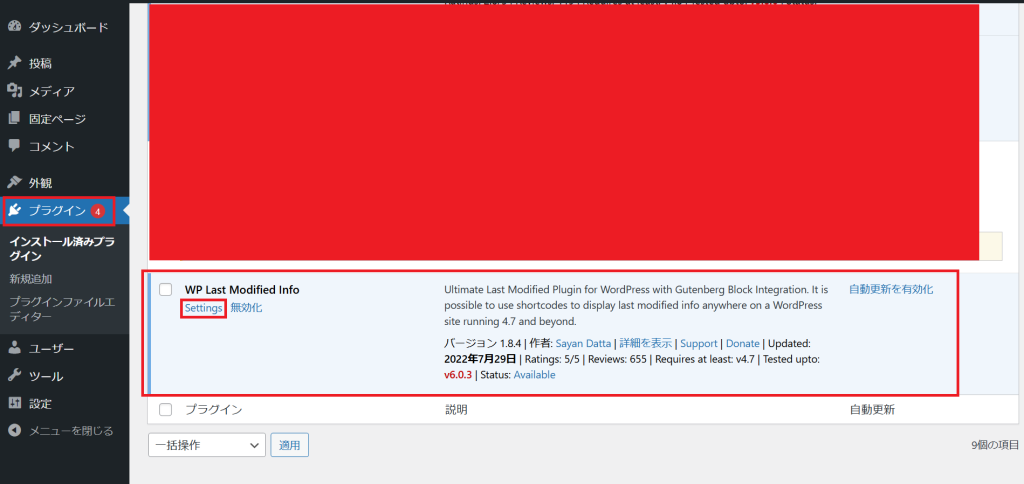
プラグインをクリックし,インストールした"WP Last Modified Info"の"settings"をクリックする.

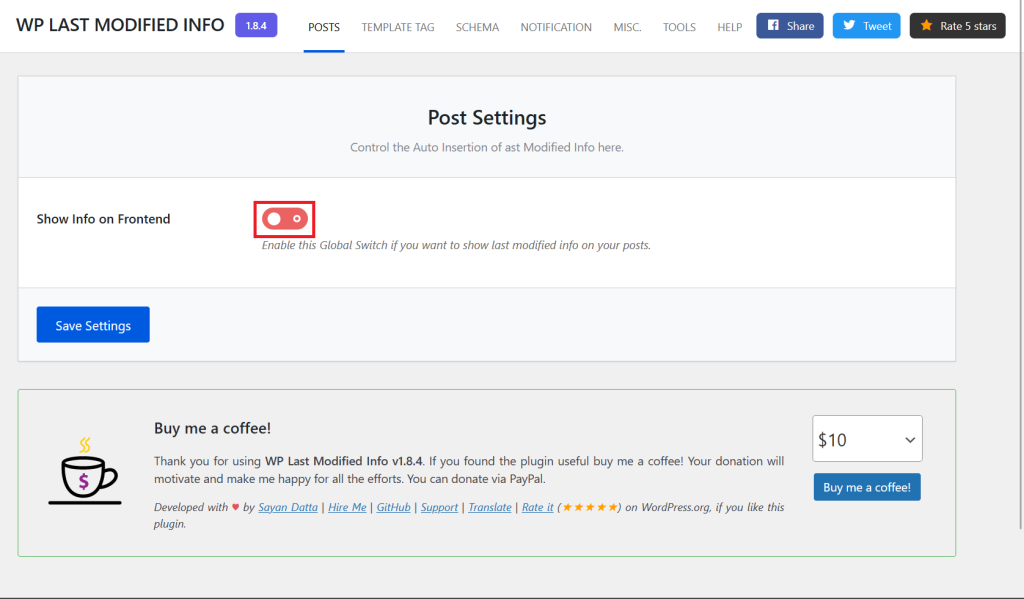
以下画面に遷移する.以下赤枠をクリックし,設定を可能にする.以下画面はクリック前の画面となる.

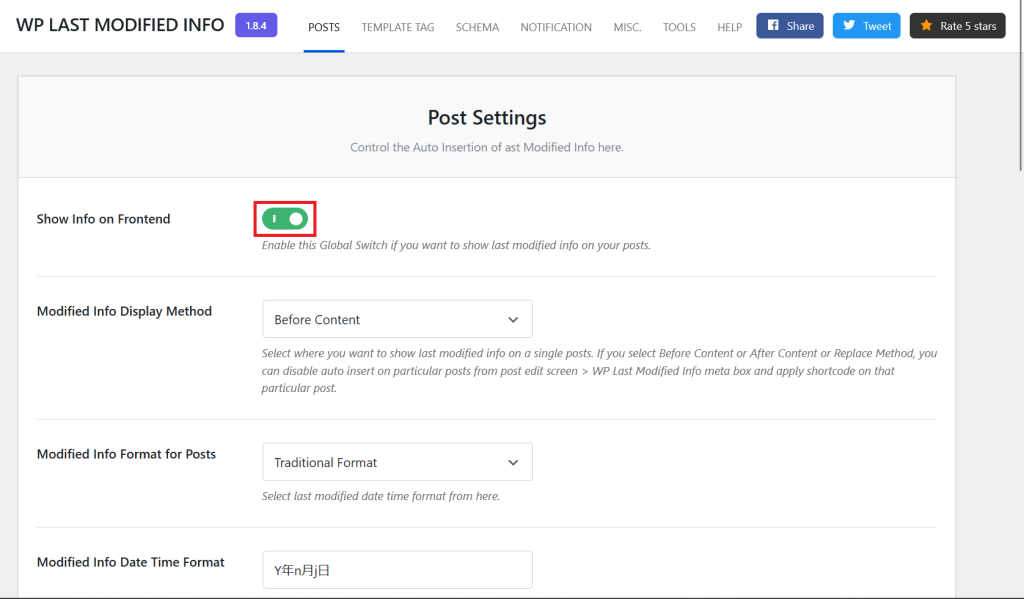
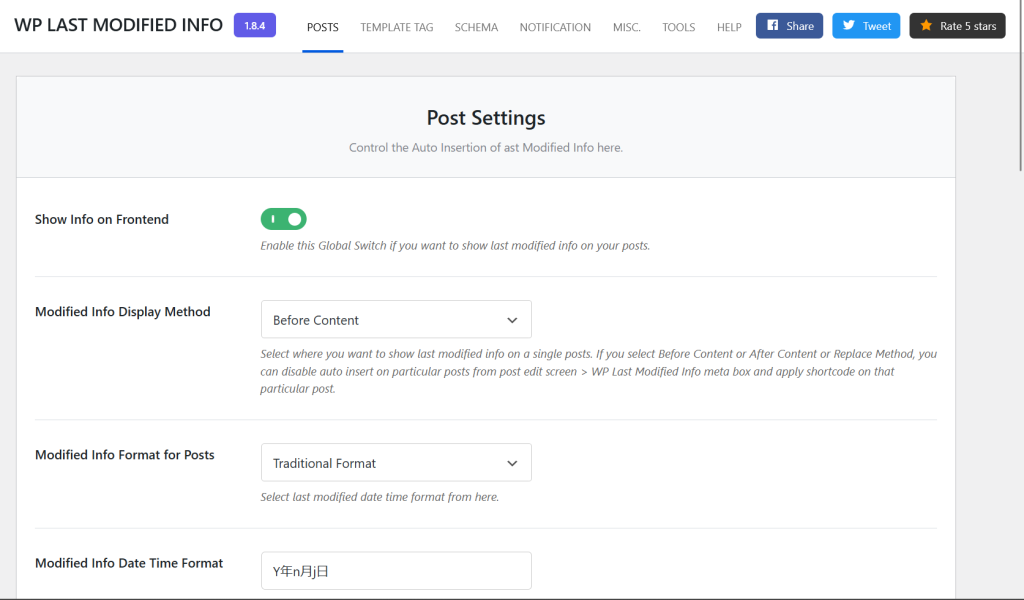
上記の赤枠をクリックすると,以下画面になるので,スクロールダウンする.

以下画面が次の画面となる.

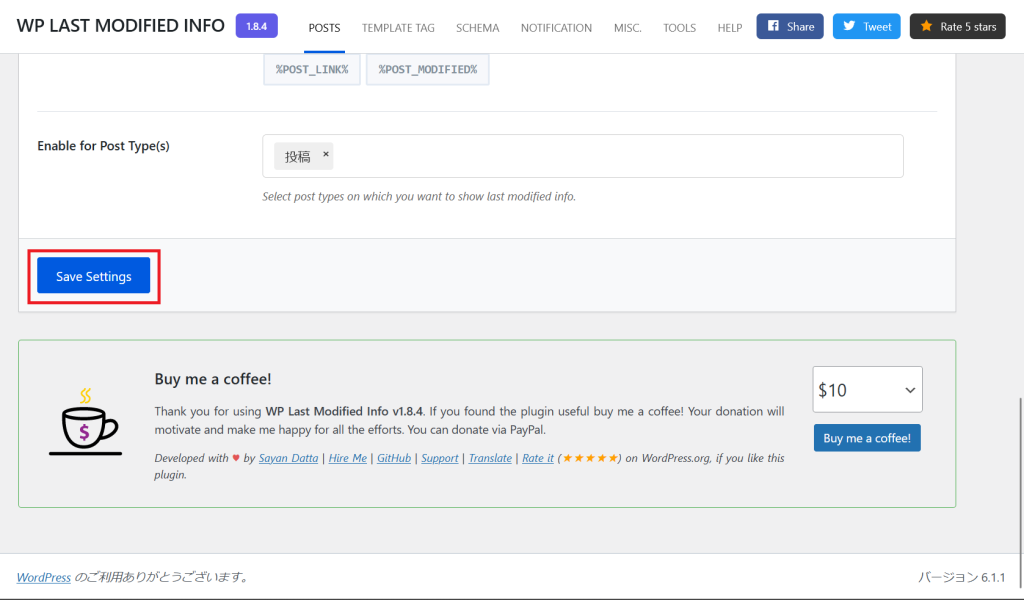
以下画面が最下部となる.赤枠の"Save Settings"をクリックする.

以下画面が表示されると,設定が成功になる.

利用結果
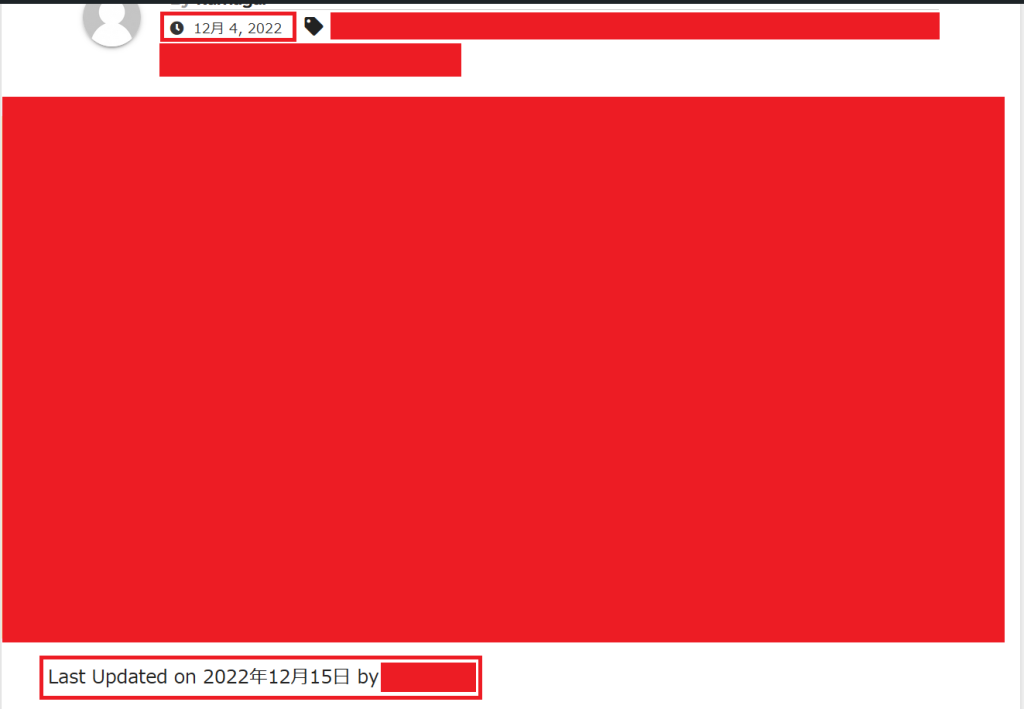
以下画面は,プラグインを利用した結果の画面となる.画面の上部には元々の記事の公開日が表示されている.下部の日付である"Last Updated on 2022年12月15日 by xxx"がプラグインによって,表示された日となる.

公開日と最終更新日の入力方法
公開日と最終更新日の入力方法を以下で説明する.なお,こちらは以下サイトを参考にした.
FAR FROM HERE | WordPressで更新日を表示する
“WP Last Modified Info"の"settings"をクリックすると以下画面に遷移する.

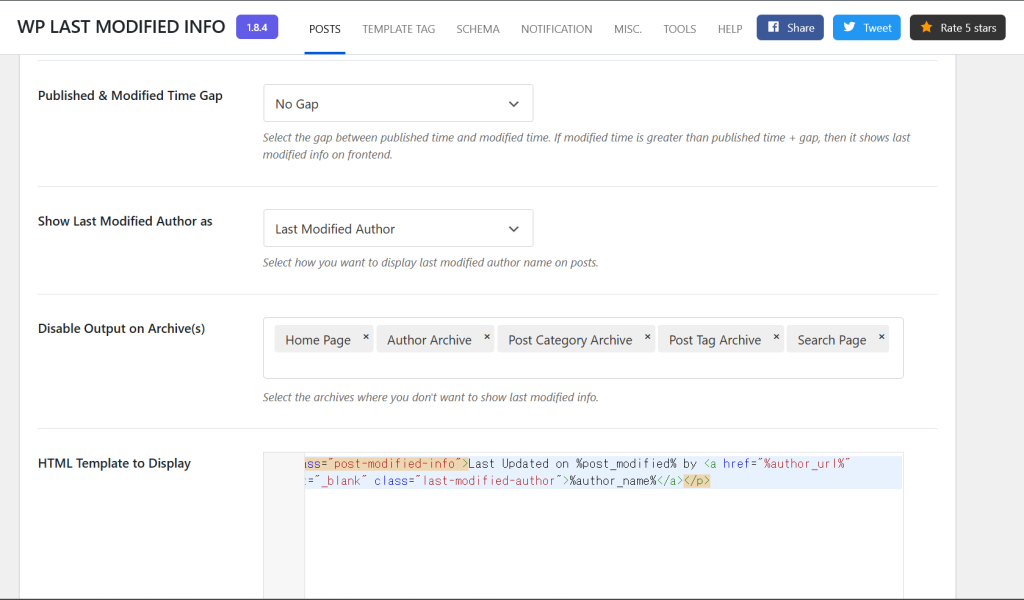
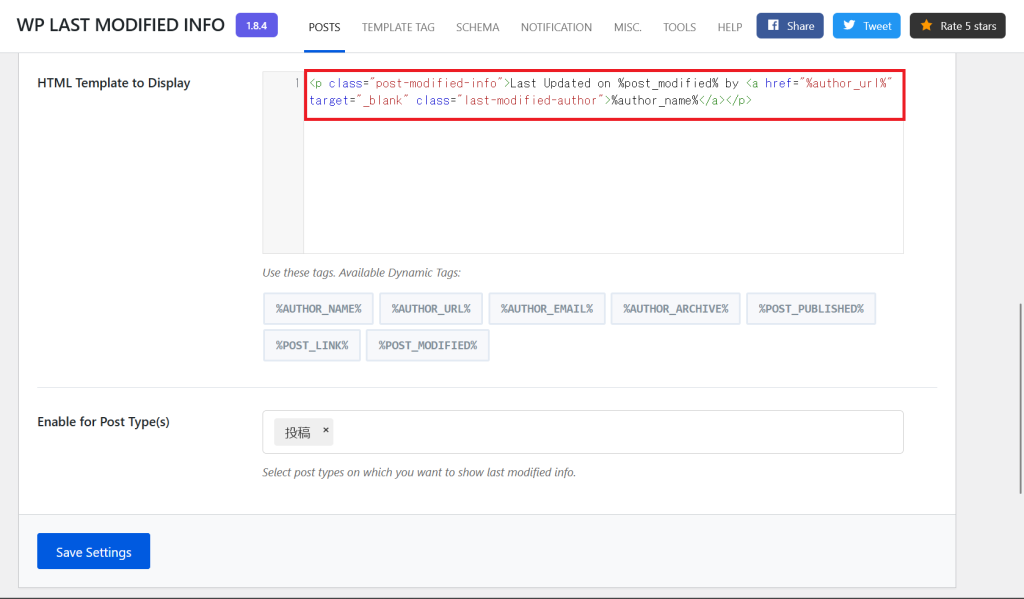
以下画面が表示されるので,赤枠のコードの変更を行う.

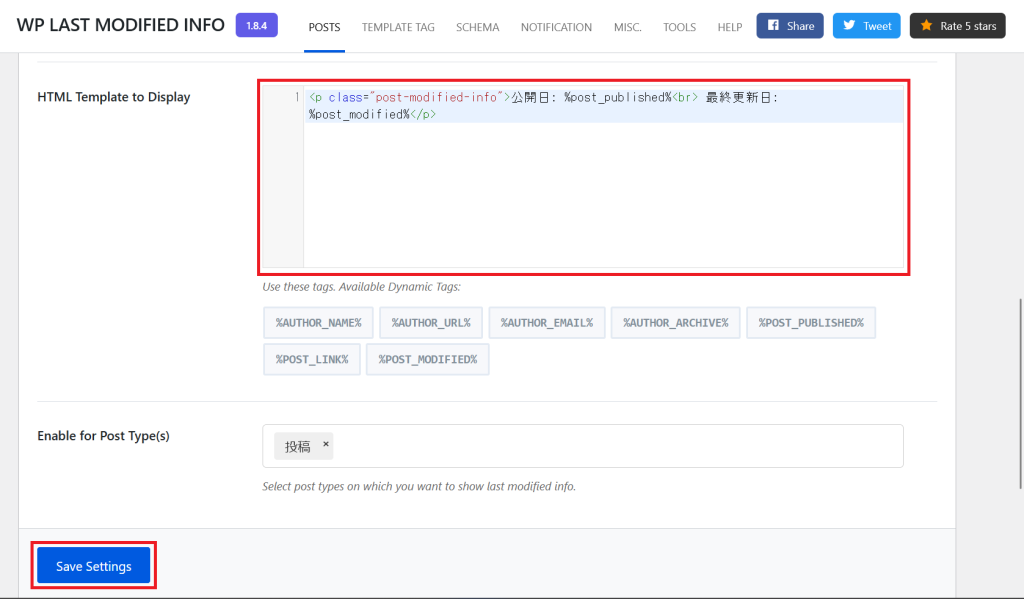
コードを以下のように変更し,"Save Settings"をクリックする.

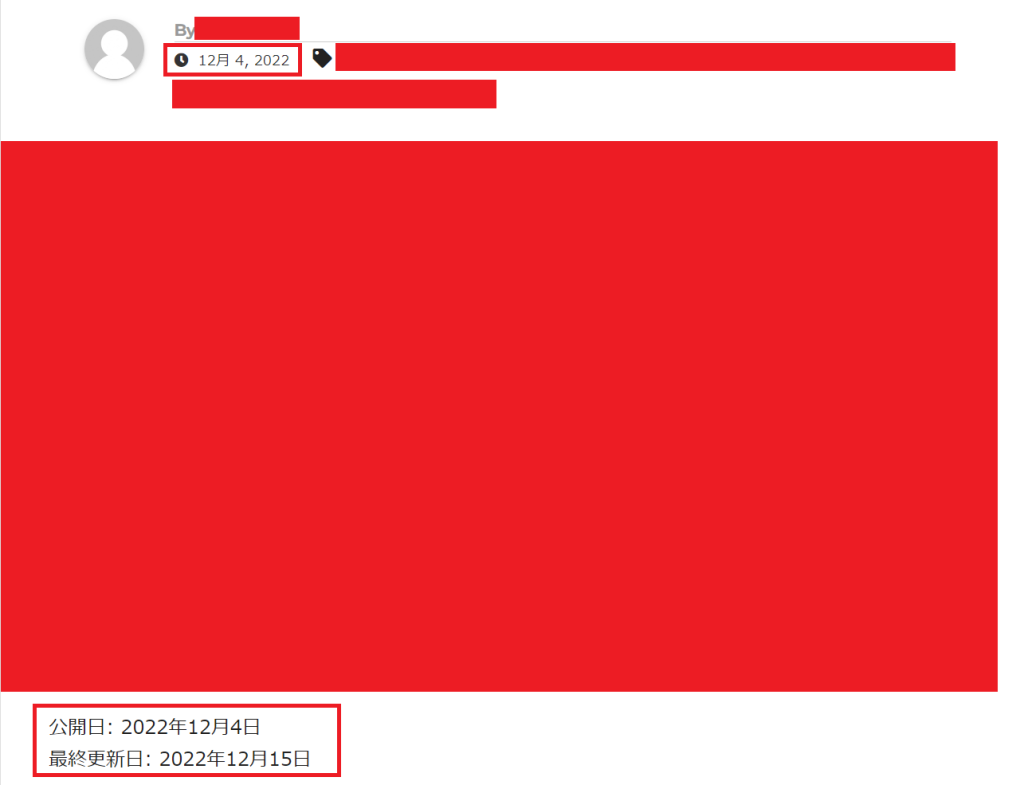
記事の日付は以下画面のようになる.画面の上部には元々の記事の公開日が表示されている.下部に公開日と最終更新日を表示させることができた.

参照
FAR FROM HERE | WordPressで更新日を表示する
以上




