WordPress | Luxeritasでのエラー「このブロックでエラーが発生したためプレビューできません」の解決方法

WordPressでは,Luxeritas(ルクセリタス)をテーマとして利用している.WordPressで記事を作成中,「このブロックでエラーが発生したためプレビューできません」というエラーが発生した.そのため,この解決方法を以下に記す.
背景
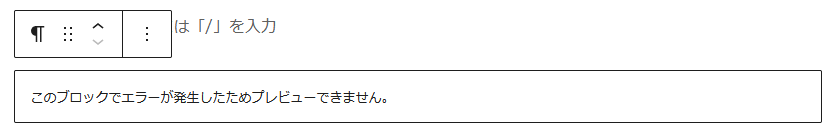
WordPressで記事作成中,以下エラー画面が発生した.ブラウザを更新すると一時的に当該エラーは消える.ただ,何度も当該エラーが発生する.

デベロッパーツールでのエラー詳細
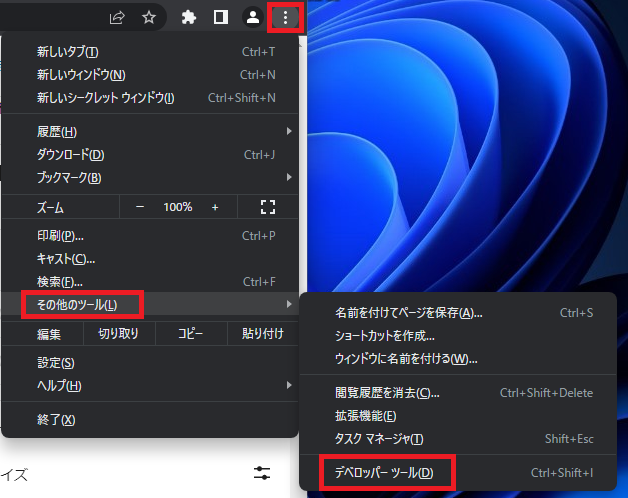
ブラウザはChromeを利用している.右上の点をクリックし,"その他のツール"を選択し,"デベロッパーツール"を選択する.

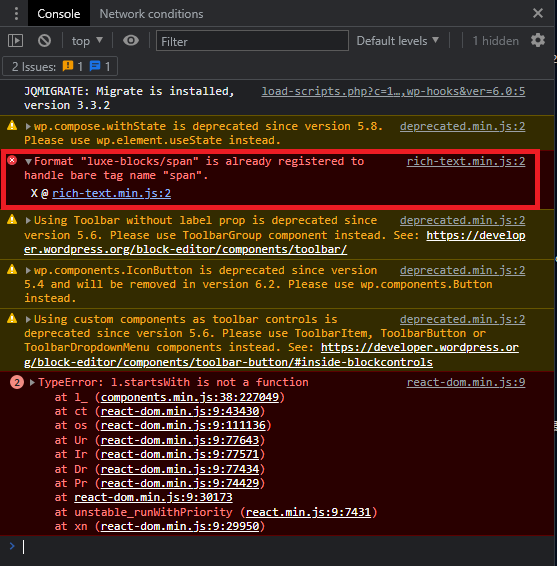
“デベロッパーツール"では,以下のようなエラーを確認することができた.
「Format “luxe-blocks/span" is already registered to handle bare tag name “span".」

エラーの解決方法
「このブロックでエラーが発生したためプレビューできません」というエラーについては,以下の記事を参考に解決することができた.
ルクセリタス「このブロックでエラーが発生したためプレビューできません」を直す方法 | KT LIFE
ただし,エラー詳細に以下のような違いがあったのは気になる.
- 上記URLの記事では,「luxe-block-toolbar.js」にエラーがある
- 私の場合,「Format “luxe-blocks/span" is already registered to handle bare tag name “span".」にエラーがある
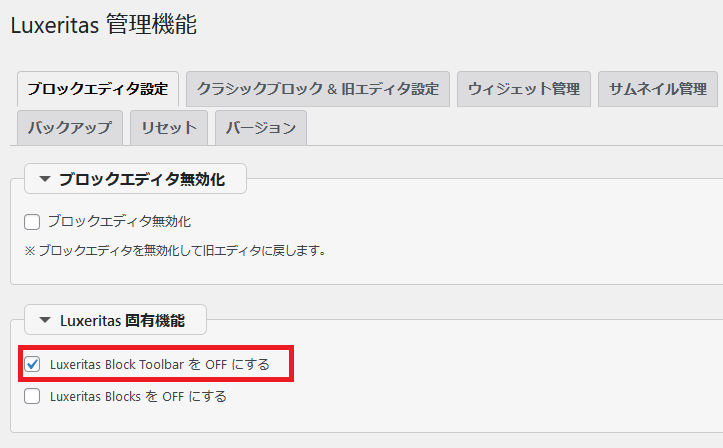
WordPressにログインし,"Luxeritas"をクリックし,"管理機能"をクリックする.

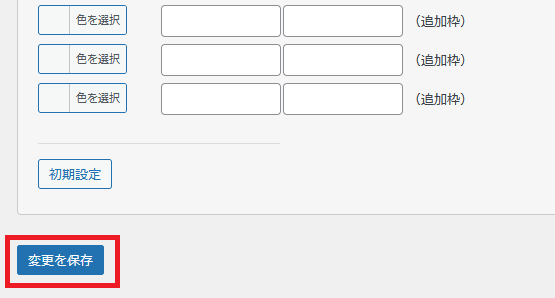
以下画面に遷移するので,"Luxeritas Block ToolbarをOFFにする"にチェックを入れ,スクロールダウンする.

最下部で,"変更を保存"をクリックする.

その他試行
以下URLより,ブラウザのキャッシュクリアを試みる.
ブラウザのキャッシュクリア | Luxeritas 3.7.2 リリース | Luxeritas Theme
なお,上記ではブラウザにChromeを利用していたが,Firefoxに変更しても以下エラーが発生した.

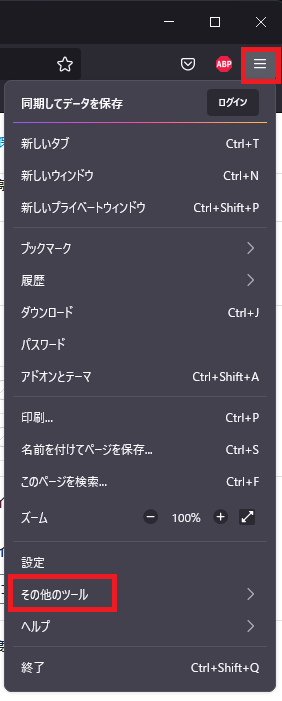
FireFoxの右上の三本線をクリックし,"その他のツール"をクリックする.

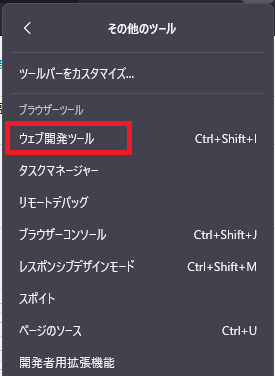
以下画面に進むので,"ウェブ開発ツール"をクリックする.

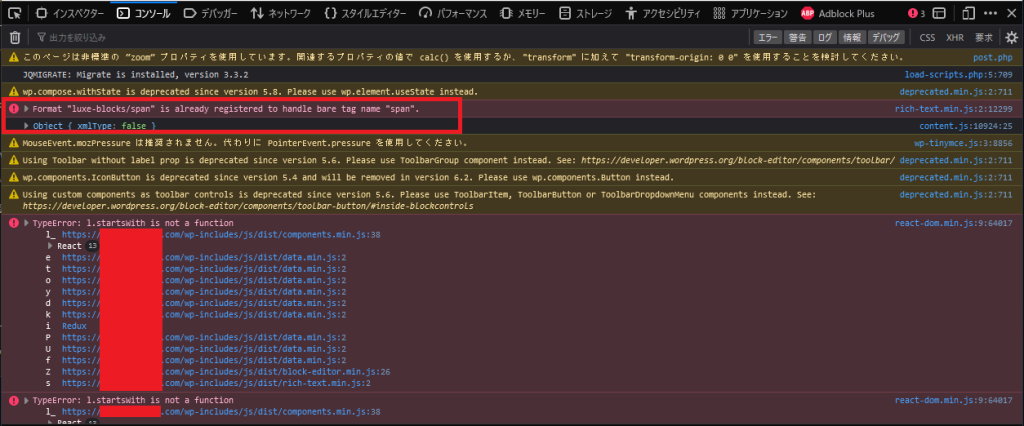
以下エラー詳細が表示される.

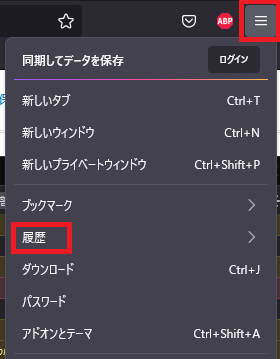
ブラウザのキャッシュクリアをするため,赤枠の三本線をクリックし,"履歴"をクリックする.

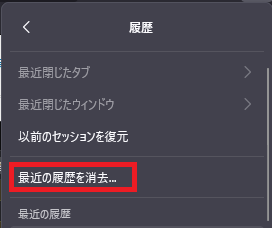
以下画面に進むので,"最近の履歴を消去"をクリックする.

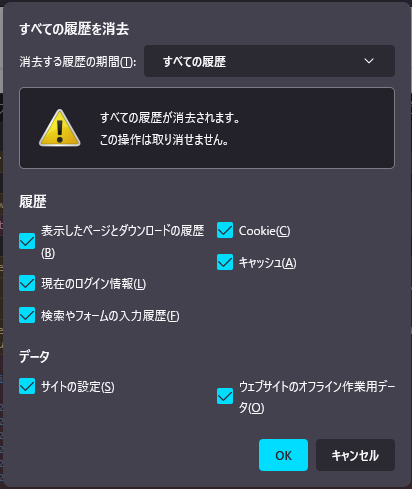
以下画面に進むので,このまま"OK"をクリックし,キャッシュを含め,すべての履歴を消去する.

再度,WordPressで記事を作成しようとするも,以下エラーが発生した.

参照
(1) ルクセリタス「このブロックでエラーが発生したためプレビューできません」を直す方法 | KT LIFE
以上




